Now that we have our Joomla website, in this article we will add the JCE Editor to it in order to automatically create images folders for each new member to keep their Profile Page images in. We will also use Libre Draw to create a header for our community network website. Finally, we will install and configure the Helix template and write a Welcome article for your Home Page.
Step 1 Add the JCE Editor
The JCE Editor is essential to Our Community Network as it is the only editor that will allow us to set up individual folders for each community member. Here we will show you how to configure the JCE editor so that it automatically creates a separate folder for each new member to store their images and documents in without the risk of other members accessing their personal upload folder. To download the JCE editor, go to this page:
https://www.joomlacontenteditor.net/downloads/editor/core
Then click on Download for the latest version. Then in the Joomla Control Panel, click Extensions, Manage, Install. Then click Browse for File. Then select it. It will install automatically.
Step 2 Configure the JCE Editor for use with Our Community Network
Once we install the JCE Editor, we need to modify it so that it does not allow users access to the website root folder. Also, because the JCE Editor will be used by every member of the community, it is important to set it up to allow every community member access to their own separate folder for storing their own images and other documents.
To Configure the JCE Editor, go to Components, JCE Editor. Then go to Editor Profiles, Default, Setup tab, and scroll down to User Groups. Add Registered Users to the list of permitted users. But delete Managers, Administrators and Super Users as we will soon give them a different JCE Editor. See image below.

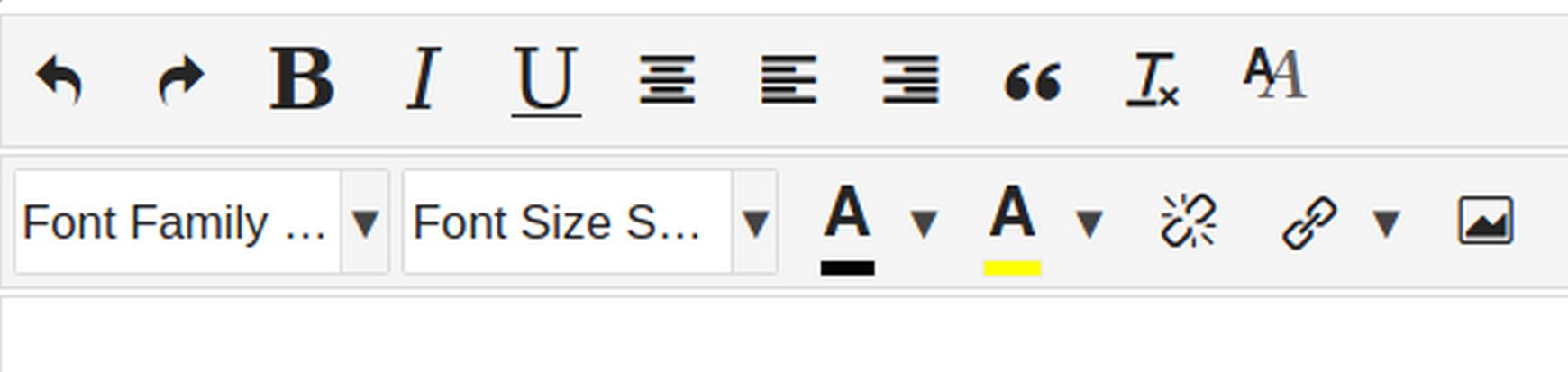
Then click on the Features & Layout Tab and reduce the number of tools from four rows to two rows by moving unused icons to the lower area – but moving the font color icon to the upper area. When we are done, this is what the Editor Tool Bar will look like:

Click Save. Then click on the Editor Parameters tab. We will leave URL Conversion set for relative URLs in order to make it easier to copy. But we will need to change it to Absolute URLs for the Administrator Editor for editing the Newsletter component we will be installing later. Then click on the Plugin Parameters tab. Then click on the Image Manager tab and set alignment to Center. Then click Links, and set Target to Open in a New Window. Also change Enable File Browser from Yes to No. Show Advanced Tab set to No. Show Anchor List set to No. Show Target List set to No. Set all Joomla Links List to No. Also set the Link Search to No.
Finally, click Media Support and change Allow Iframes to Yes.
Then click Save and Close. We now have the default JCE Editor set up as a normal editor.
Step 3 Create a Second JCE Editor for Administrators
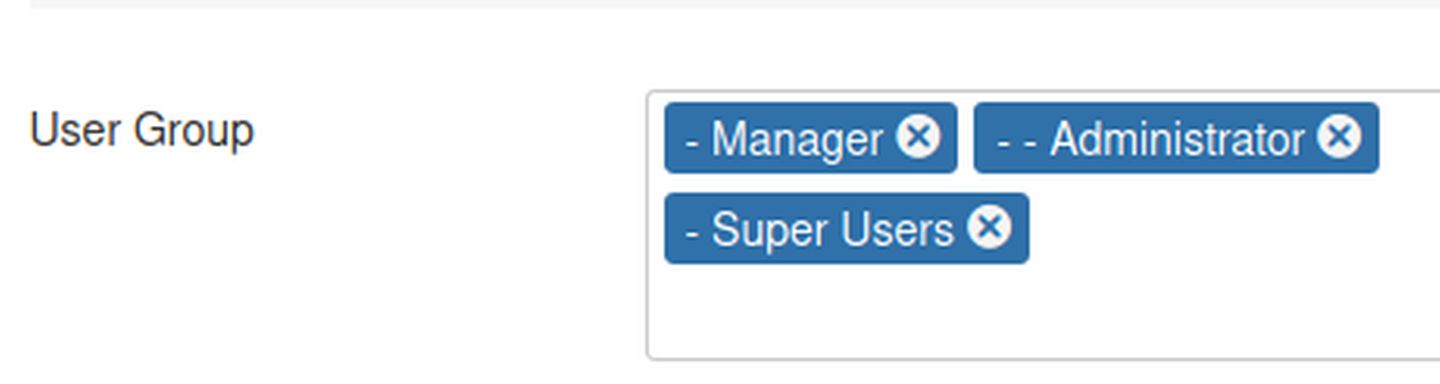
Next click on JCE Editor Profiles. Select the Default Editor and click Copy. This will add another editor called Copy of Default that is exactly like the Default Editor. Click Copy of Default to open it. Change its name to Super User Editor. Change Status to Published. Scroll down to User Group, uncheck all groups except Manager, Administrator and Super Users. See image below

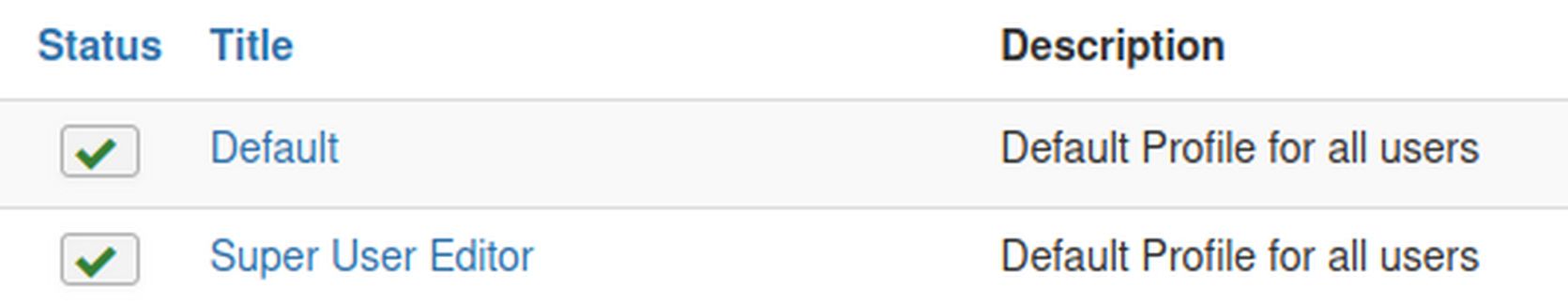
Then click Save and Close. We now have two published Editors.

Step 4 Create a Personal Document Folder for each Registered Member
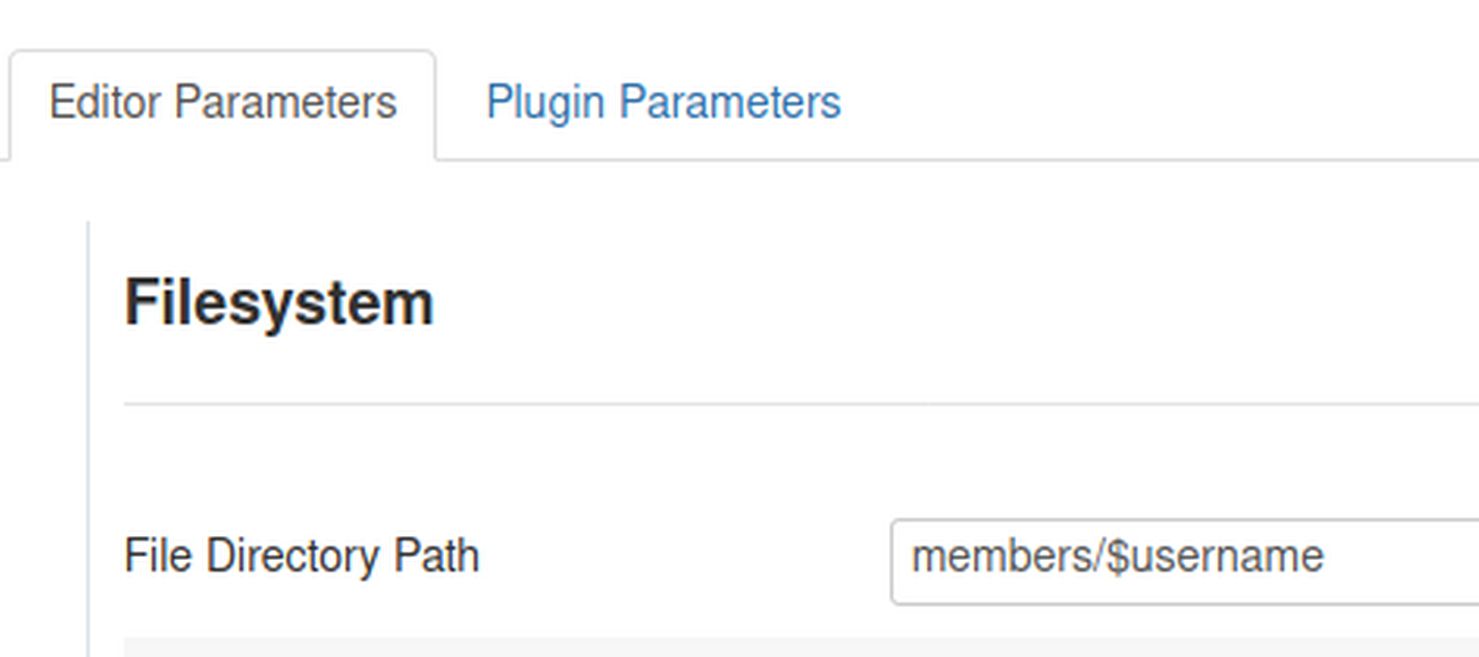
Next, click on the JCE Default editor to open it. Click on the Editor Parameters tab. Then click on the File System tab. At the top of this screen is the "File Directory Path". Set this box for members/$username. (this is read members slash $ user name).

Then click Save and Close. The Default Editor will become the editor for the entire community and will give each person their own uploads folder with their username on it. This folder will be in the root folder for the website. Meanwhile, the Super Admin will retain the normal upload folder called Images which is accessed in the Joomla back end via Content, Media Manager. To finish setting up these dual pathways, in System, Global Configurations, change the Default Editor to JCE Editor. Then click Save and Close.
Step 5 Set the JCE Editor as the Default editor for your website
In Users, User Manager, click on your Super User name to edit the settings. Then click on Basic Settings tab and set the Editor to JCE Editor. Also set the Help Site and Time Zone. Then click Save and Close. While both the Global Configurations and the Super User appear to be pointing towards the same JCE Editor, the Editor will direct Back End Administrators to the Super User Editor and Front End Members to the Default Editor.
Step 6 Install the Phoca Commander File Manager to Create a Community Folder
We need to add a File Manager to the Joomla Control Panel to make File Changes without the need to log into our server. To download Phoca Commander, go to this web page and click Download: https://www.phoca.cz/download/category/96-phoca-commander-component
Then install Phoca Commander by going to Extensions, Manage, Install. Then go to Components, Phoca Commander. Then read the Warning and click OK. The Phoca Commander File Manager now appears. We will use Phoca Commander to create the members folder which will hold the images folders of all of our members. This file manager allows you to quickly create and edit files and folders in your Hestia User account without needing to log into your Hestia VPS. The File Manager opens at the website root folder. Click on New Folder to add a new folder. Then type the word members with all lower case letters in the empty box.

Click Create. Then exit the file manager by clicking on any menu item in the top menu. This will create a community folder in your website root folder. When a member adds an image to their profile page, the JCE Editor will automatically add a new folder in the members folder using the username of the group member. This is a very elegant solution to what would otherwise be a very difficult problem!
Step 7 Rename the HT access file
In order to switch Joomlato Human friendly URLs, we need to first use Phoca Commander to rename and edit the HT access file. Select the file named htaccess dot txt. Then click F2 Rename. Name it dot htaccess(.htaccess). Then select it and click F4 Edit. Scroll down to Line 83 and delete the hash sign to the left of the word RewriteBase. Then click Save and Close. Then open the images folder and delete the banners, headers and sample data folders. Then click System, Global Configuration. Site tab and change Use URL Rewriting from No to Yes. Also change the List Limit to 100. Click Save & Close.
Step 8 Install the Helix Ultimate Template
A template controls the appearance and structure of your website. The Helix Ultimate template is a free, open source template that allows you to easily customize the appearance of every aspect of your group website. Helix Ultimate is the only free Joomla template which allows you to easily create your own custom module positions which are responsive rows and columns where you can put boxes of content called modules or feature boxes. Helix Ultimate is licensed under a GPL open source license. It is completely free to download and use. You can sell your own template based on the Helix Ultimate framework. No license fee or credit required.
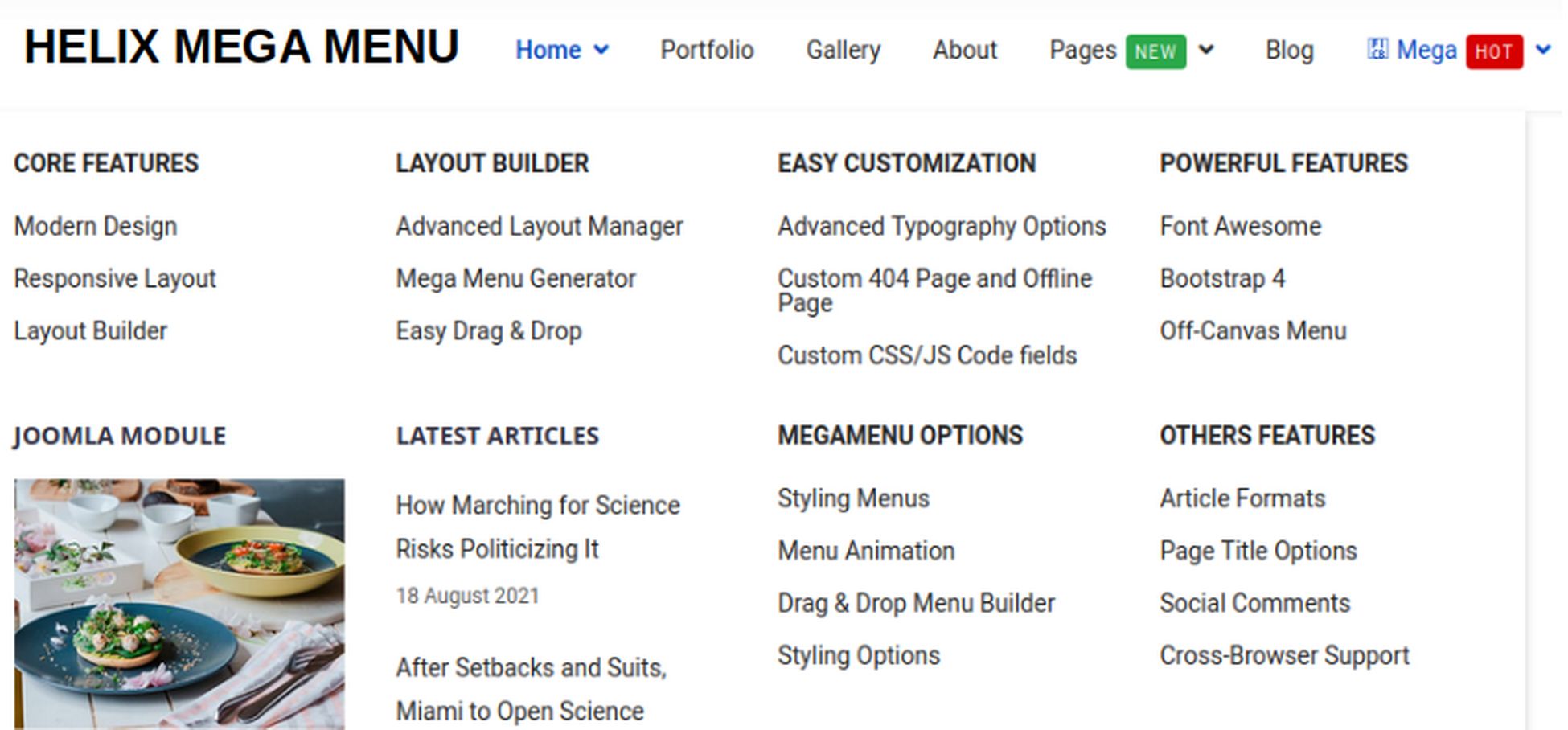
The Helix template also comes with a customizable Mega Menu allowing you to create an expandable main menu which in turn allows website visitors to visually understand how your group website is structured and quickly navigate to the area of the website they are most interested in.

Crucially, the Helix template also provides you with a way to add more rows of content as your website and group membership grows.
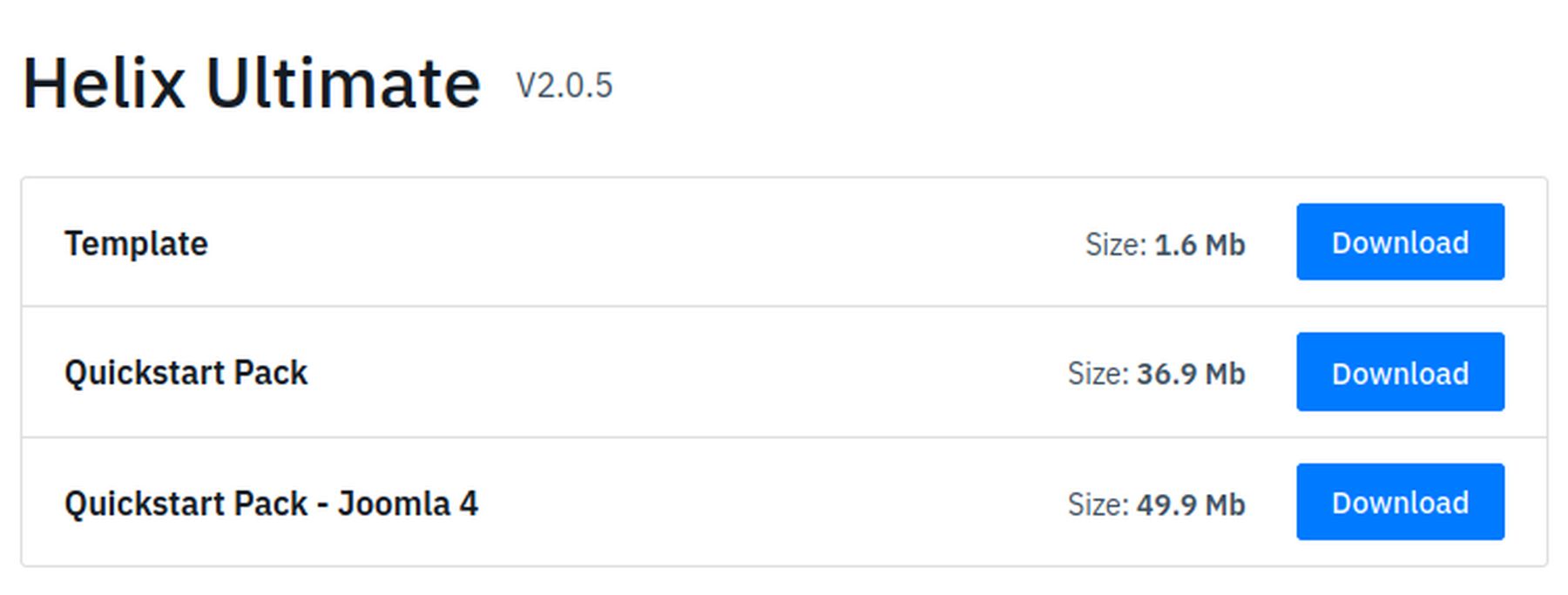
To download the Helix Ultimate Template, go to the following page:
https://www.joomshaper.com/helix
Then download just the top option which is the template.

Go to Extensions, Manage, Install to install the Helix template.
Step 9 Create a Header Image and Header Module
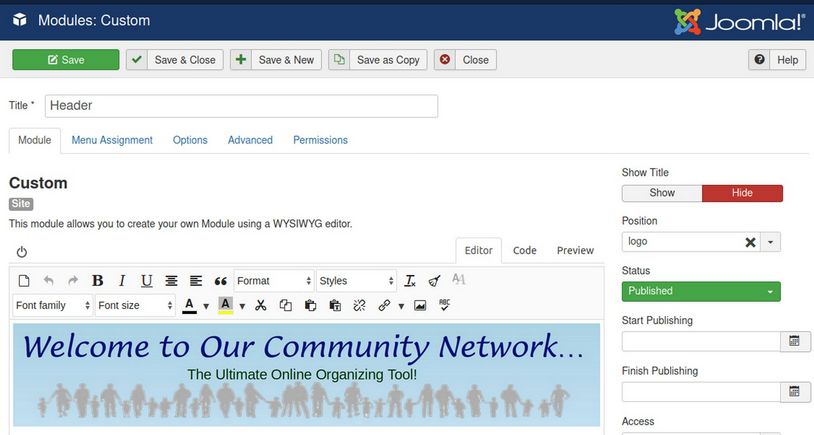
Before we edit the new template, it will help to create our own header image using Libre Draw and Flameshot. Load the header image by going to Content, Media. Upload, Browse. Select the Image and then click Upload. To add this image to a Joomla module, go to Extensions, Modules, New, Custom. For Title, type Header. Then Hide the title and select the Helix Logo position. Then use the JCE image icon to select and insert the header image.

Then click Save and Close.
Step 10 Configure the Helix Ultimate Template
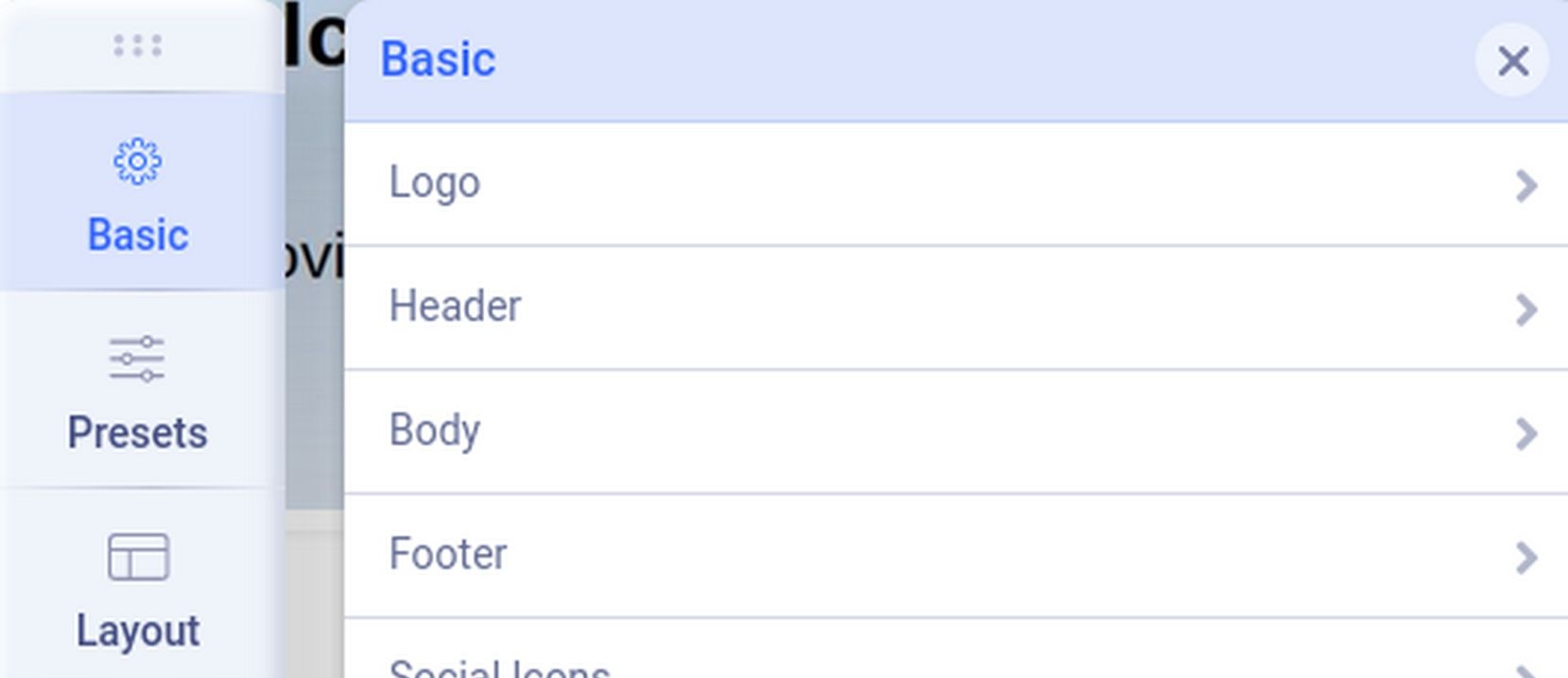
Then go to Extensions, Templates, Styles and check the Helix template. Then click Default. Then view the front end of the website. To edit the Helix Template, click on it to open it. Then click on Template Options. This will open the Helix Ultimate default settings sidebar along with your website homepage. To the left side of the screen, you get the Helix Ultimate default settings options categorized in group called Basic, Presets, Layout, Menu, Typography, Blog, Custom Code, and Advanced.

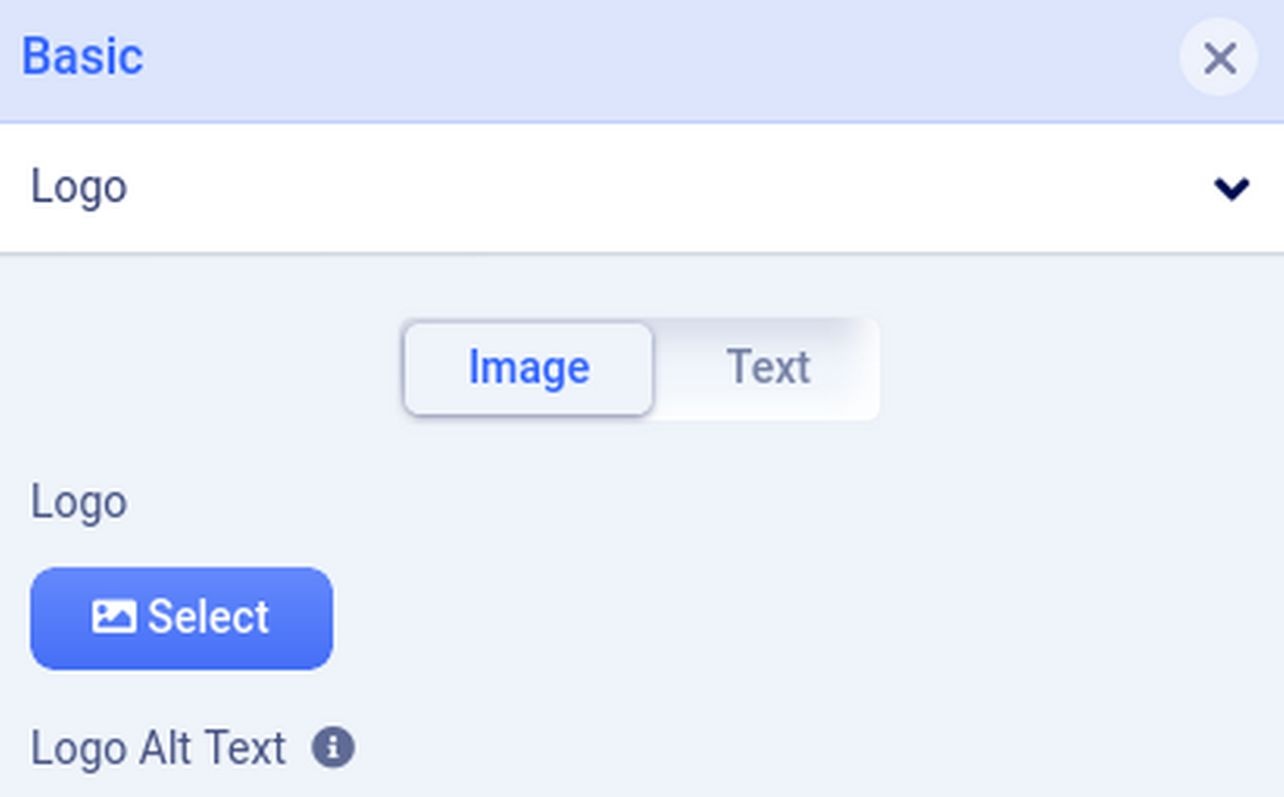
The Basic Tab is divided into categories called Logo, Header, Body, Footer, Social Icons, Contact Info, Coming Soon and Error Page. Click on the Logo option:

In order to hide the Helix logo and use only our header image, change the logo height to 0. Then click on the Header options. By default, the header is set for Top Bar. Change it to Fullwidth Center . Then scroll down and turn off Search, Log in and Sticky Header. Then click Body and turn on Boxed Layout. Then click on the Footer. Turn off Copyright and Go to Top. Then click Social Icons and turn them off too. Also turn off Contact Info and Coming Soon.
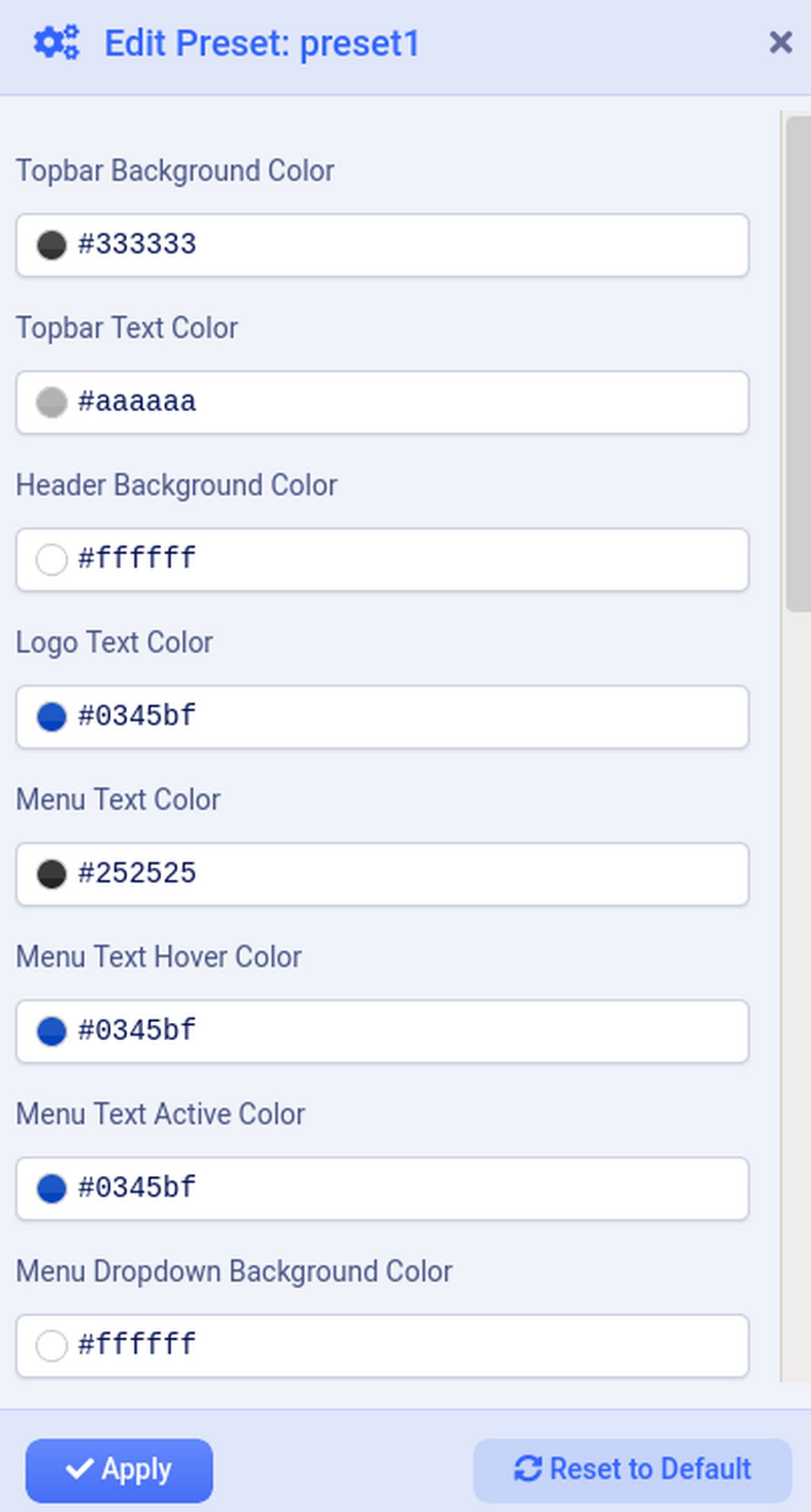
Then click Presets and choose a color theme if you want or create your own custom color theme. For example, click on Preset 1. Then click the Edit pencil.

Change any values you want. Then click Apply. Then click Layout.
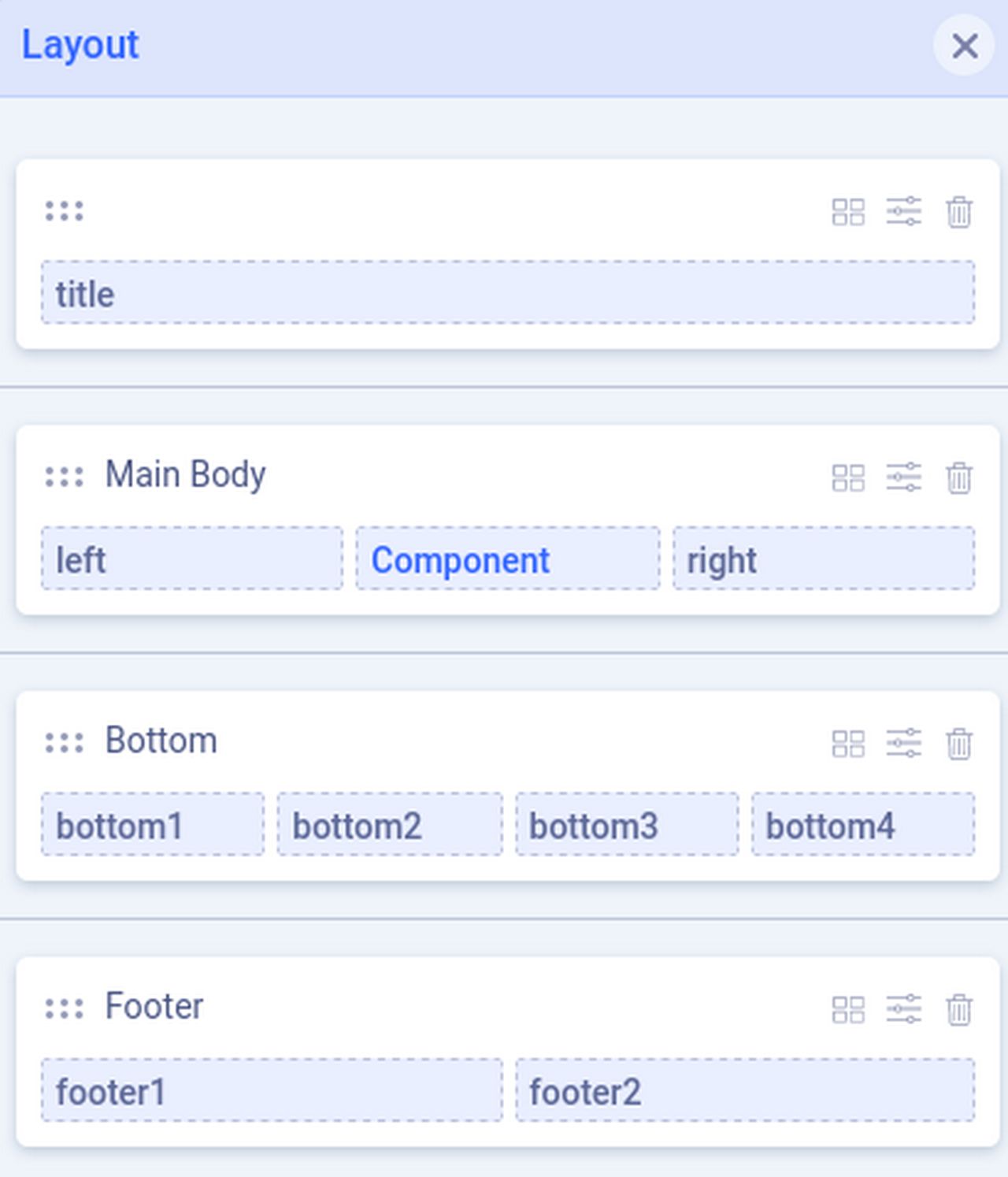
Helix Layout Builder

The Helix Layout Builder is one of the most important features of the Helix template. It allows us to precisely control our website layout.
The standard Joomla layout consists of a Main Body with the main Joomla Content in the Component position in the middle of the page. There are also module positions to left and right of the main Joomla content component. Helix has added a single row called title above the main content and also two rows, called Bottom and Footer, below the main content area. The first bottom row has 4 columns and the second bottom row has two columns.
Our goal is to add four more rows above the main content for a total of five rows above the main content. We will use the first new row for our header, the second new row for our main menu, the third new row for a slideshow and the fourth new row for three feature boxes. To add a new row, hover your cursor over the layout. This will reveal a plus sign. Click on the Plus sign above the Main Body to add a new row.

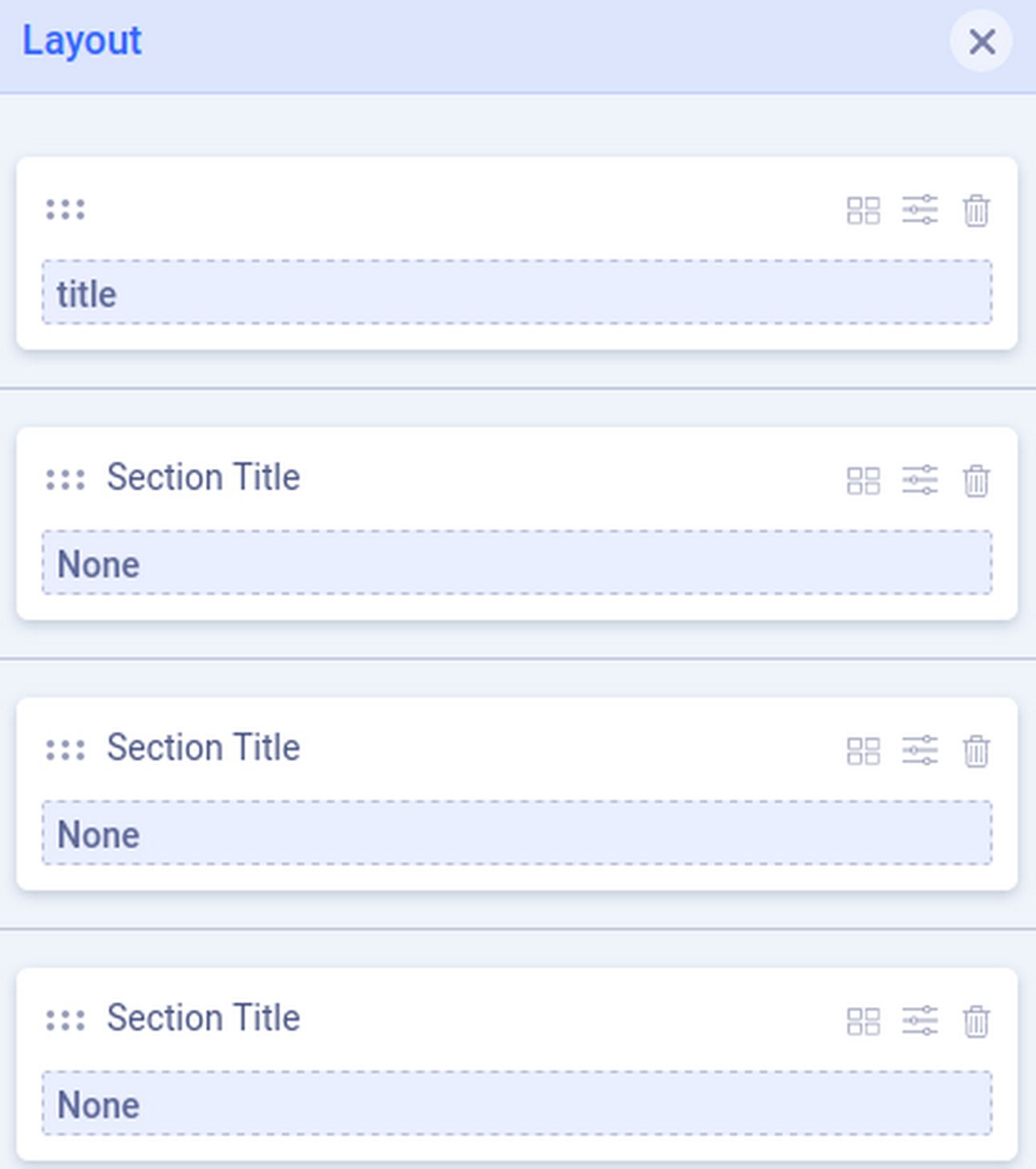
Then click on the plus sign three more times to add three more rows.

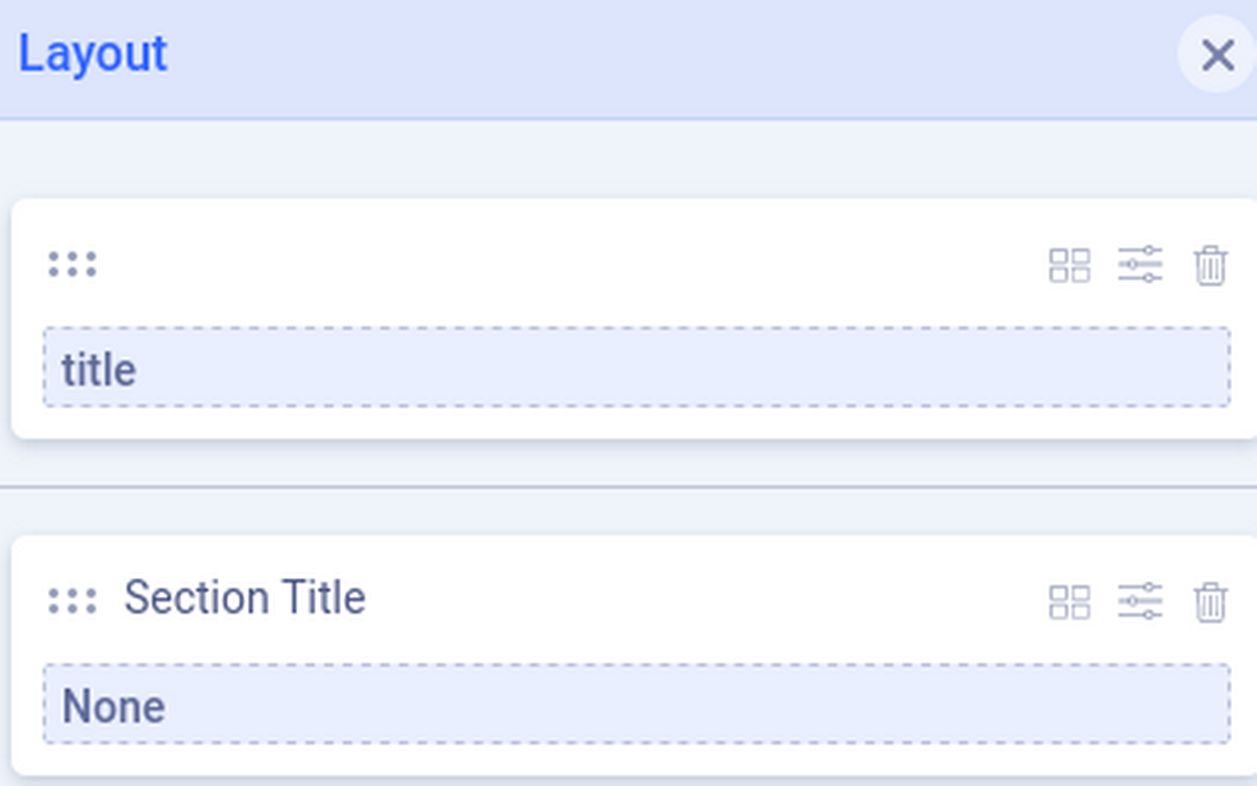
Each row has a Section title and a row name called None. Click on the four squares to the right of the first Section Title.

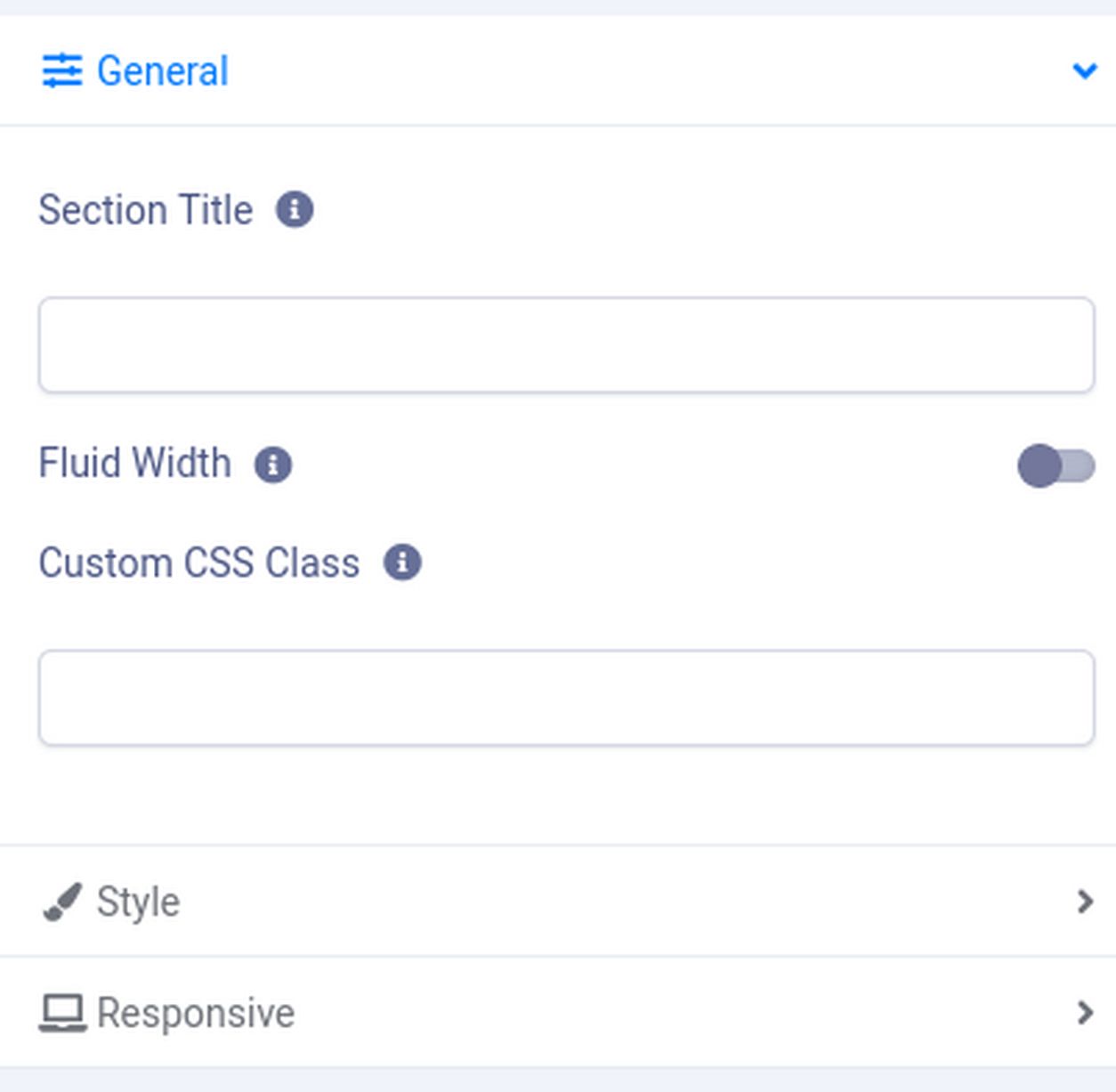
This popup allows us to divide the row into a combination of columns. Because we will use the first row for a full width header, leave it at the default value of 12. But give the lowest row three columns (4, 4. 4). Then click on the arrows to the right of the four boxes for the top Section Title Row.

We will call this Section Top Row 1 and check Yes for Fluid Width. Then click on the Style button and change the background color to light blue #eeeeff. Then click Apply. Repeat for Top Row 2 with Light Green and Top Row 3 with Light Purple and Top Row 4 with Light Red. But leave the width with Fluid turned off.

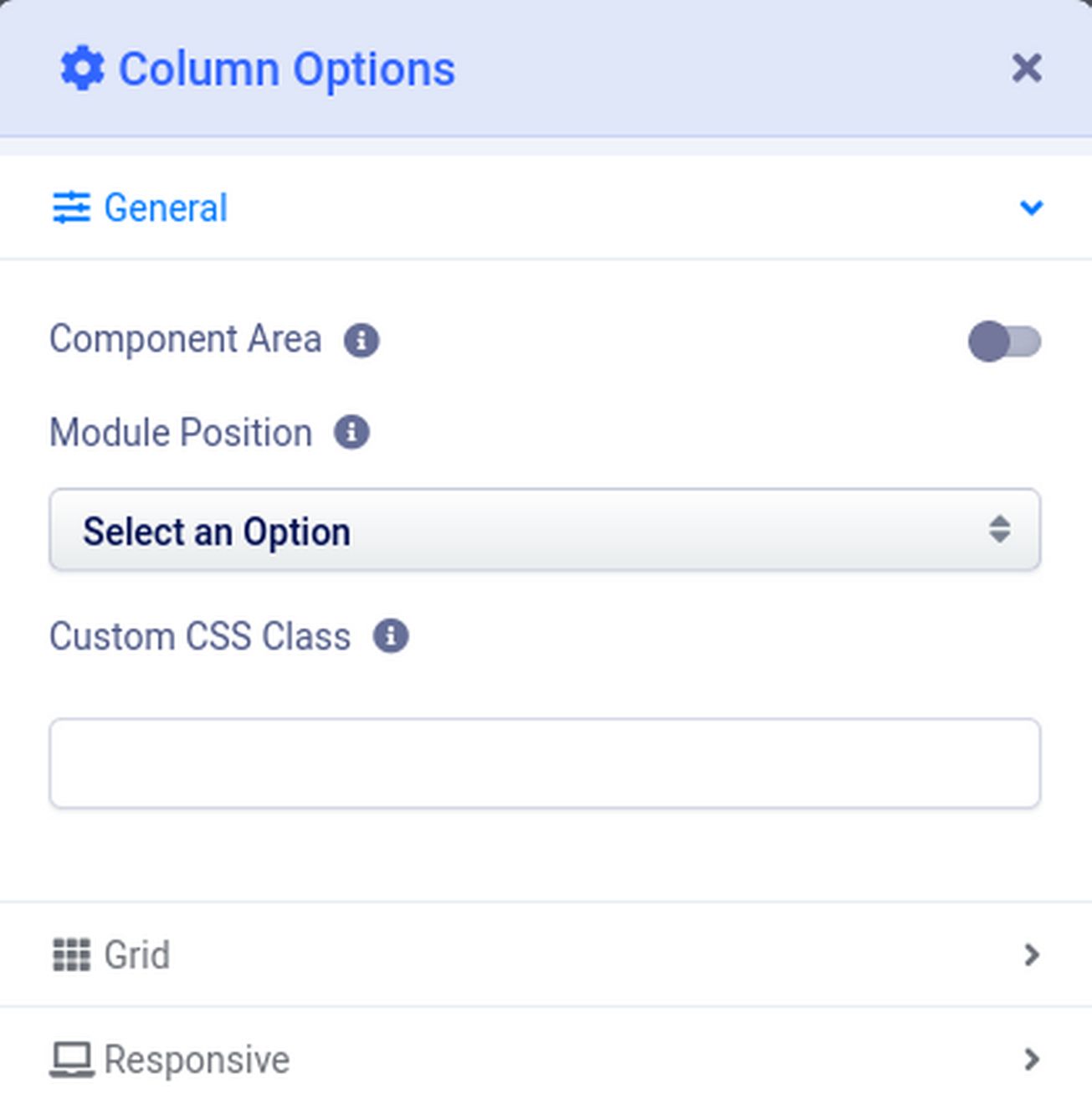
Then click on the three hidden dots to the right of the word None in Top Row 1.

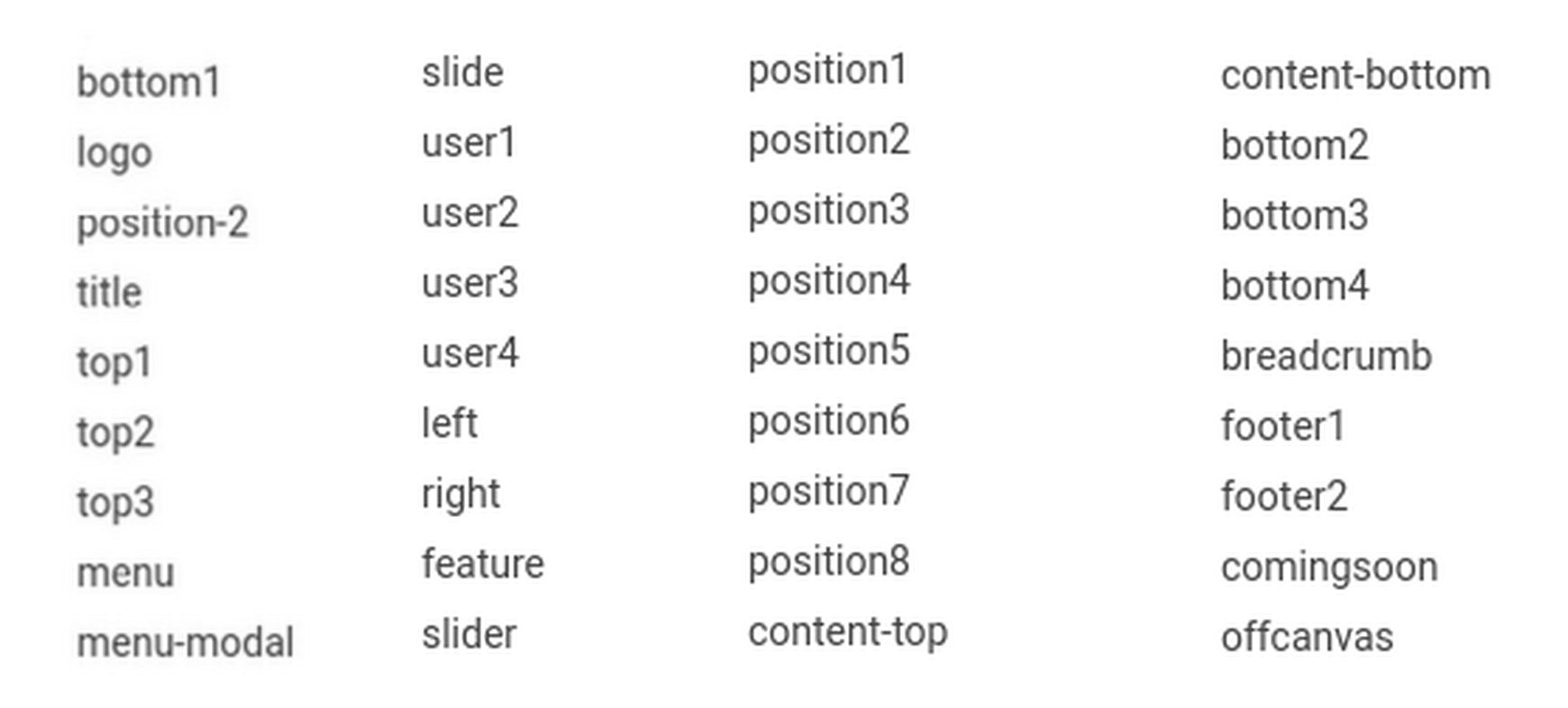
Click on Module Position, Select an Option. This will bring up a list with more than 36 module positions that looks like this:

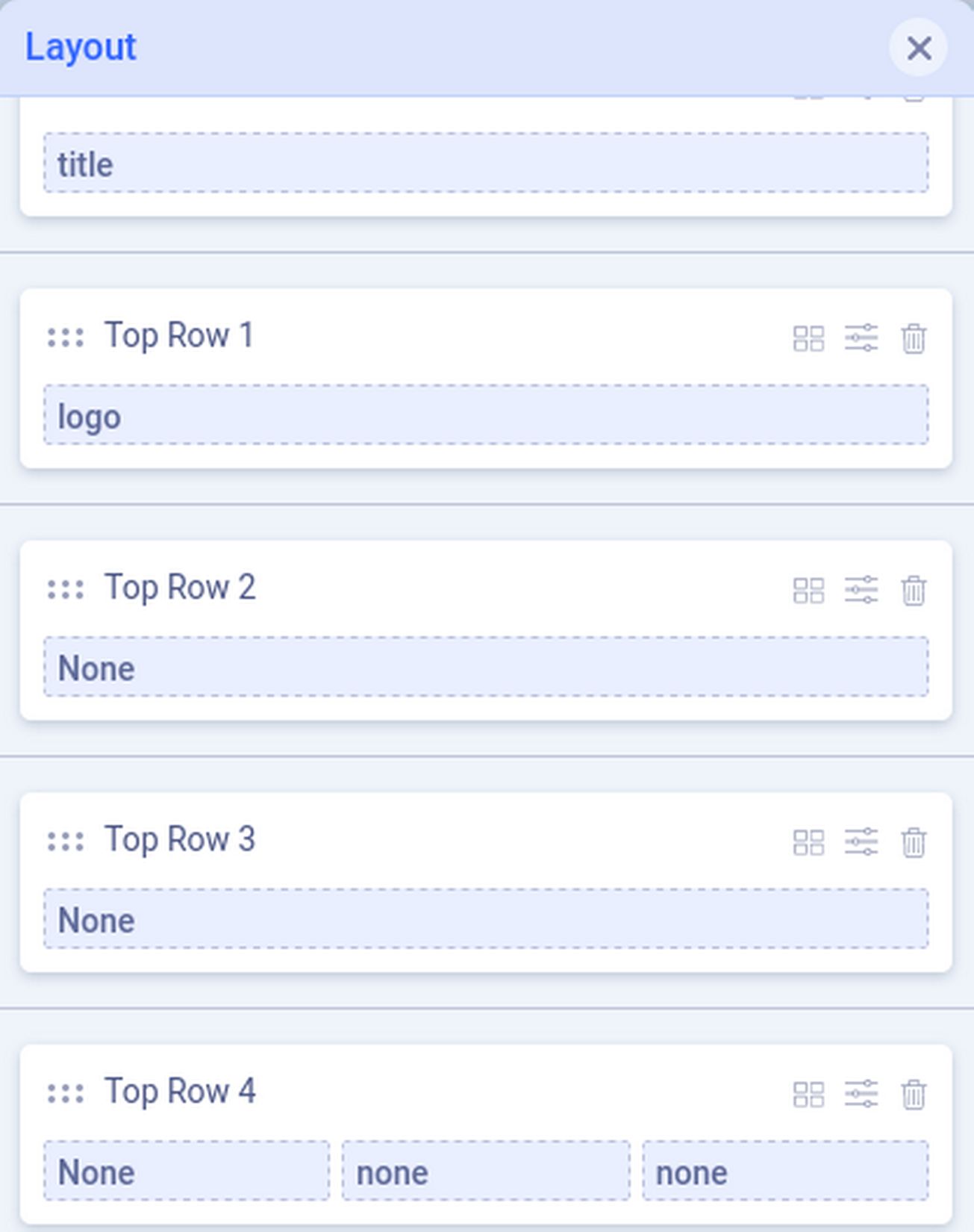
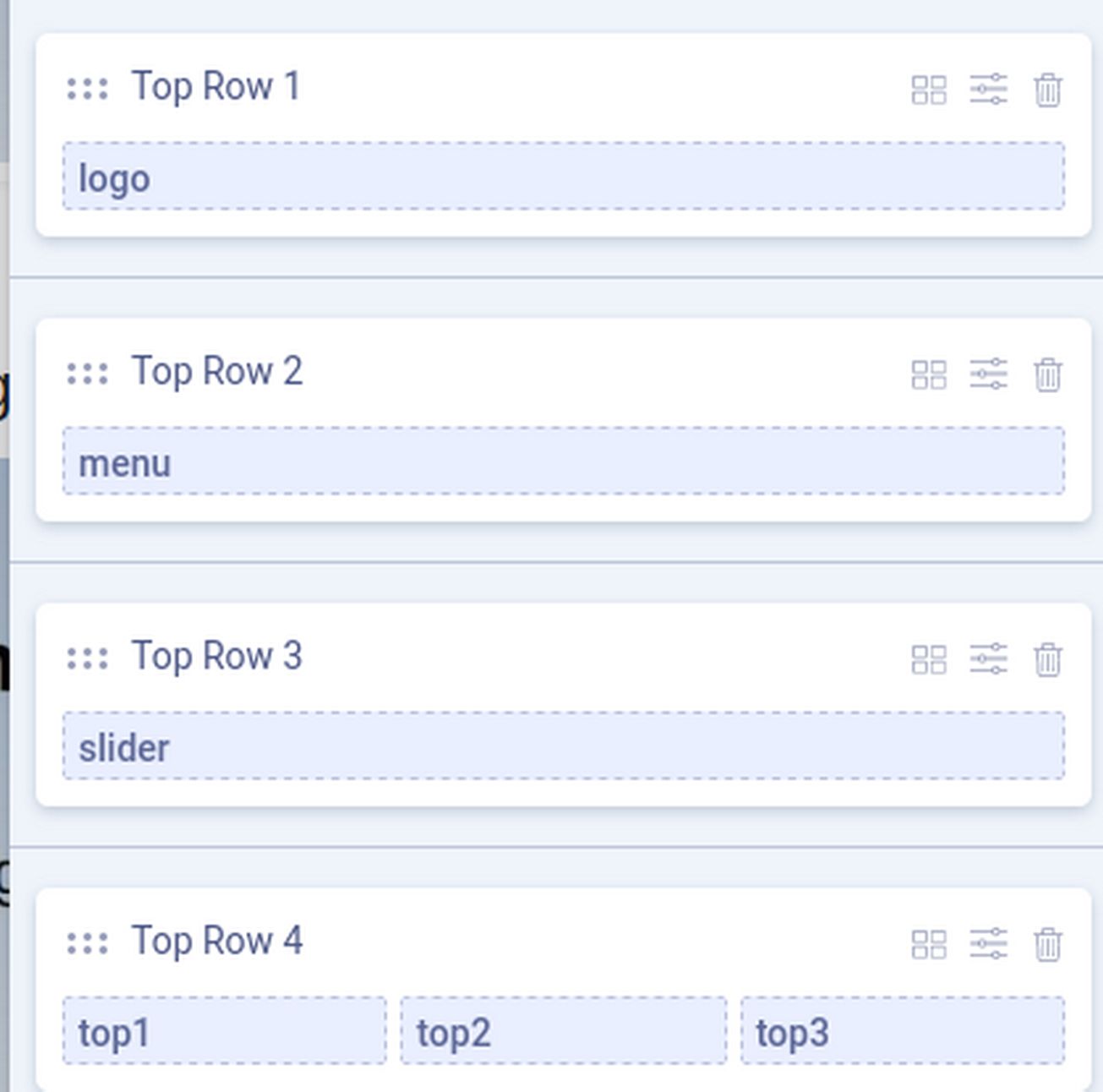
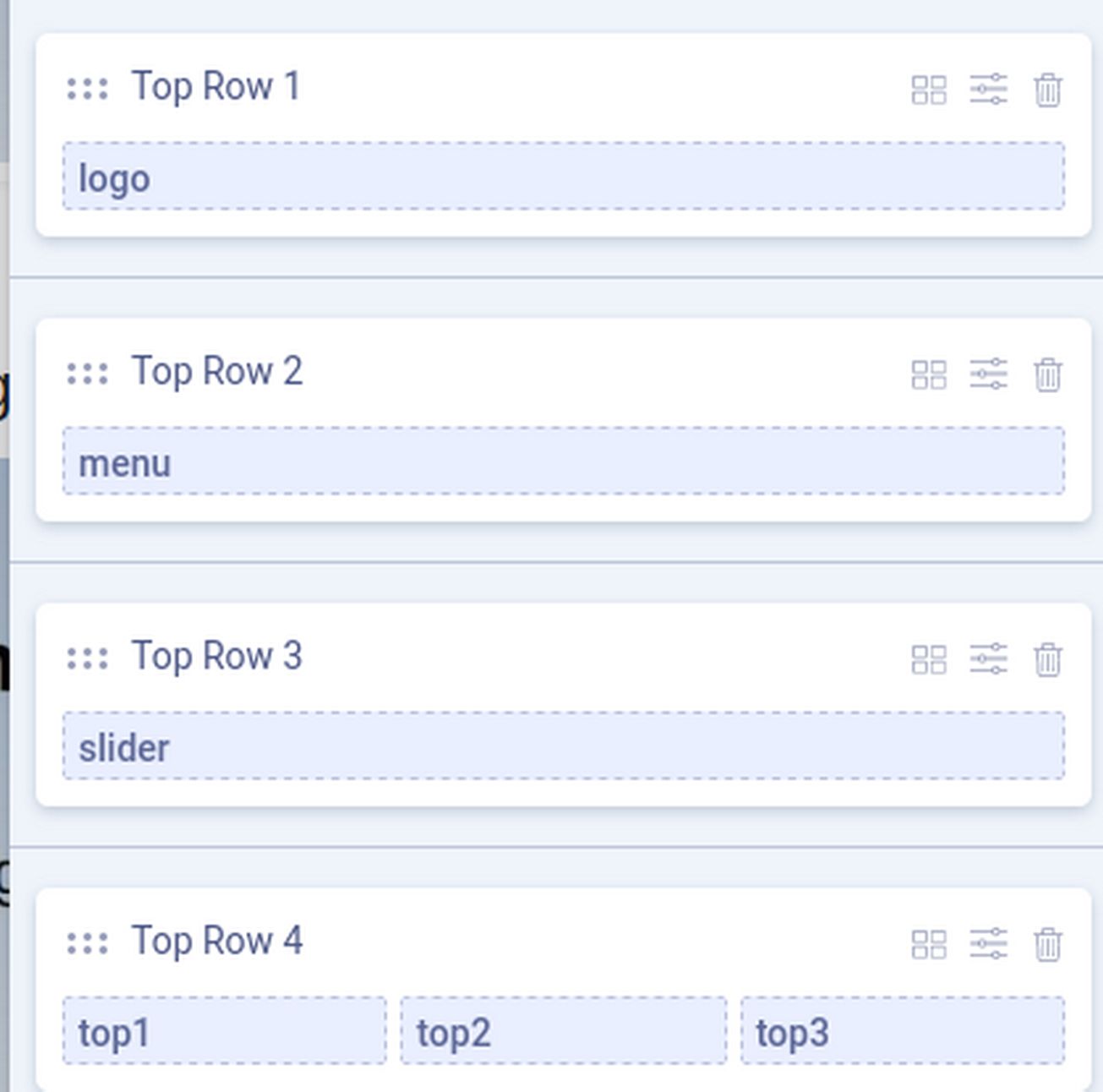
The 9 module positions that have already been taken are title, left, right, bottom 1,2, 3, 4 and footer 1,2. This still leaves us with 27 module positions to display our content. We will call our first row logo as that is the module position we have assigned to our header. This will allow us to put a menu above our header in the future if we wish. Then click Apply. Call the module for Row 2 menu and the module for Row 3 Slider. Top Row 4 has 3 dots to the right of each word None. Call the first box top1, the second box, top2 and the third top3. Here is our new layout:

Create a Module Position for our Top Menu
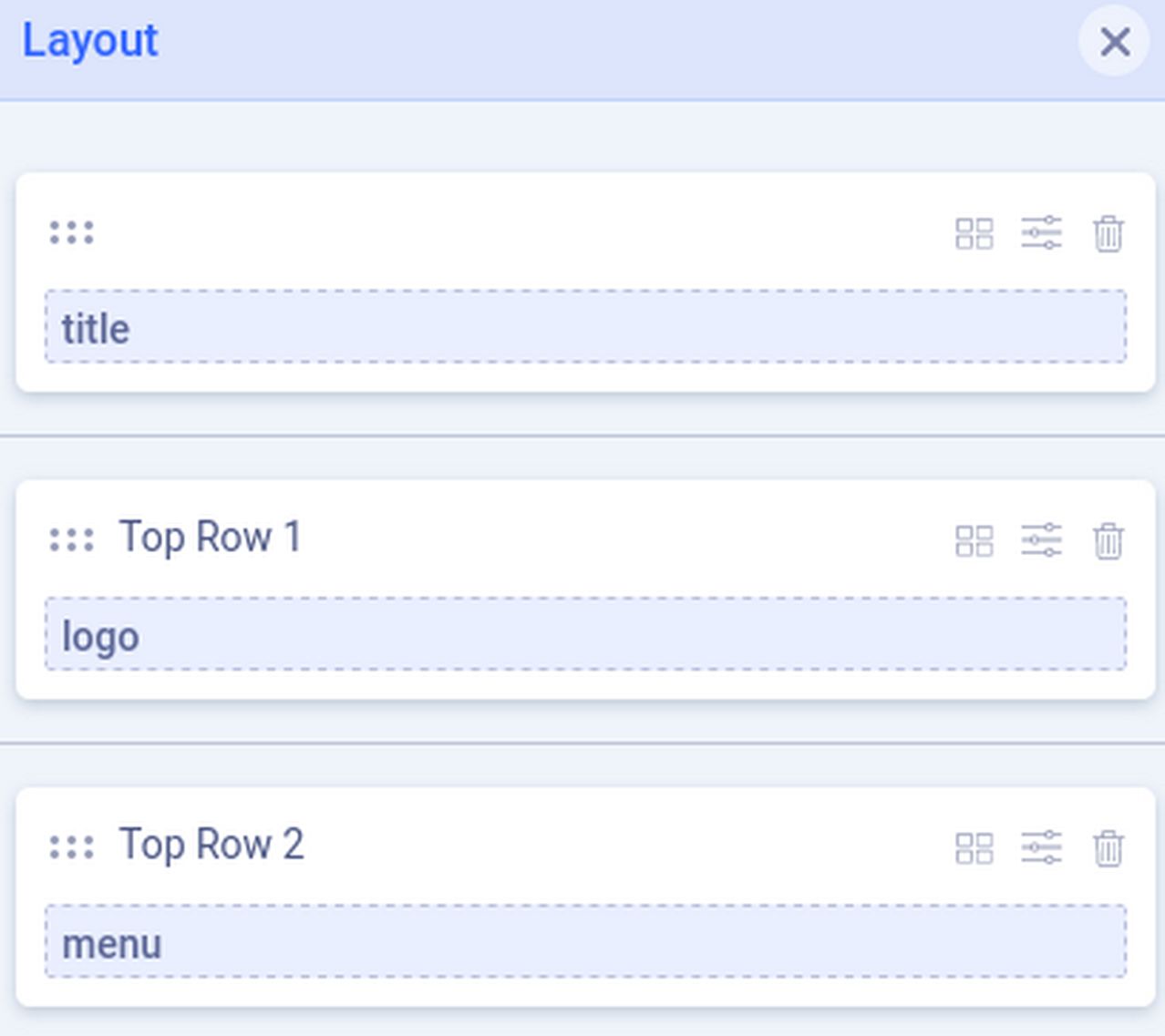
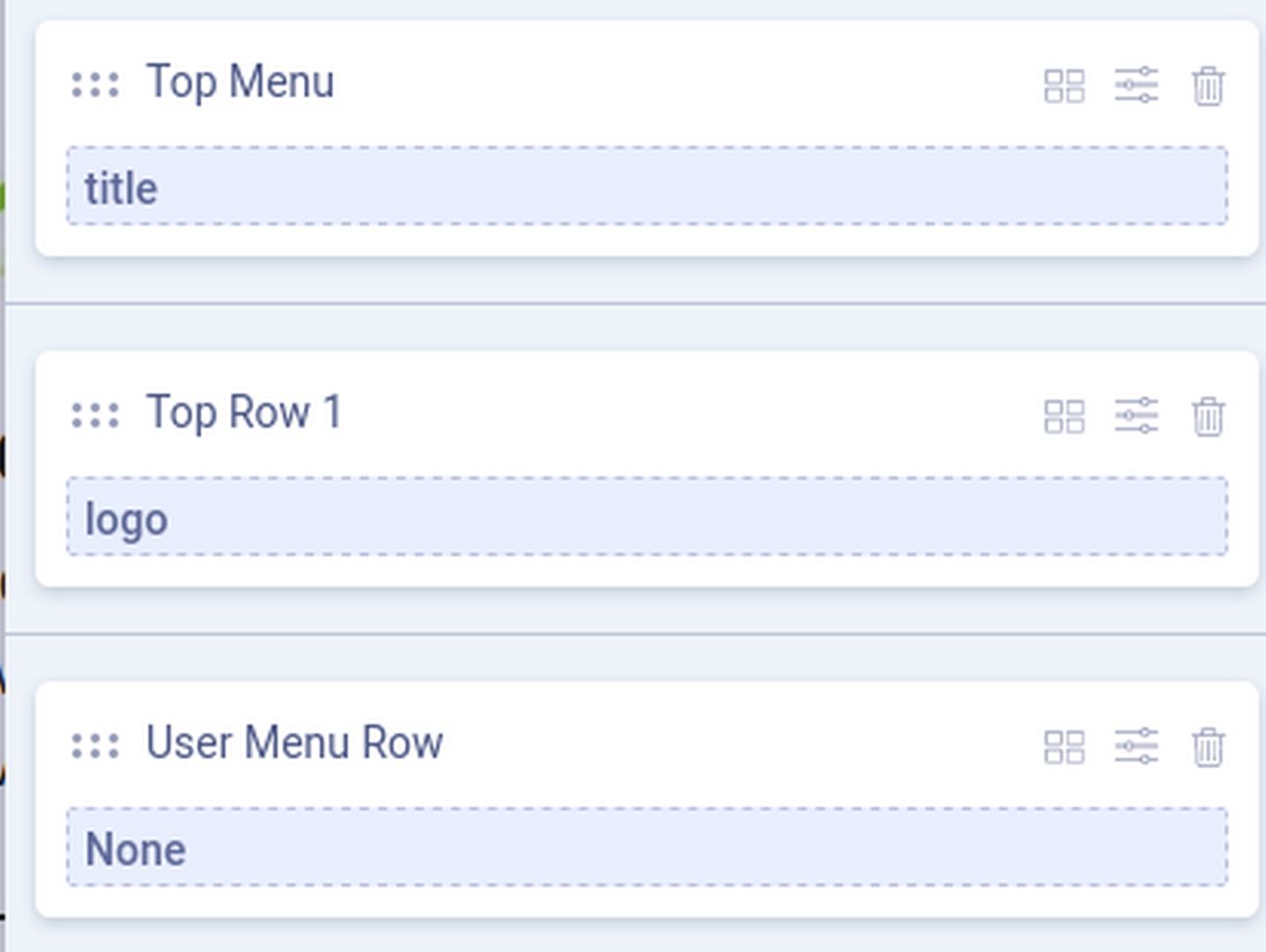
There is an un-named row at the top of our Helix Layout:

Click on the arrows. For Section Title, name it Top Menu. Then click on Style and change the background color to light blue-green #eeffff. Then click Apply. Note that the module position for this row is called title. Click Save.

Next click on the hidden plus sign to add a new row just below Row 1. Name it User Menu Row. Click on Styles and change the background color to light blue (#eeeeff). Then click Apply.

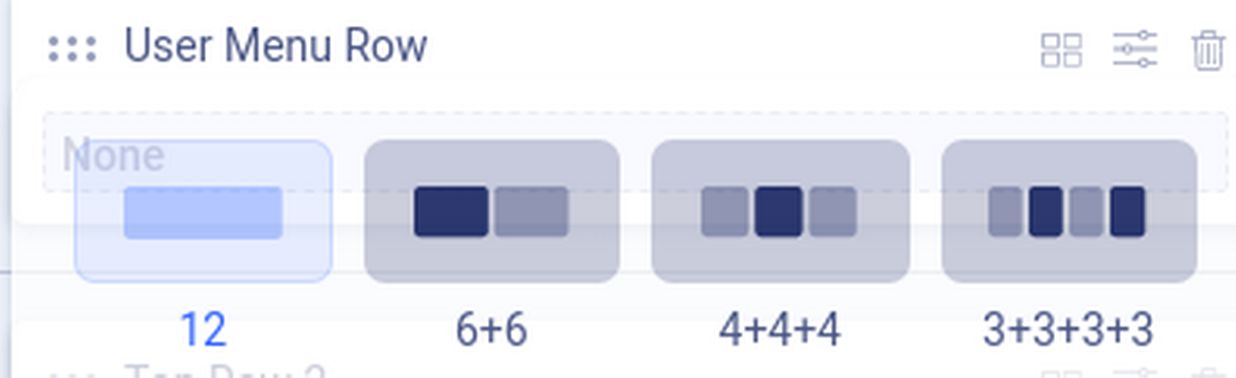
Then click on the User Menu Row Grid Icon.

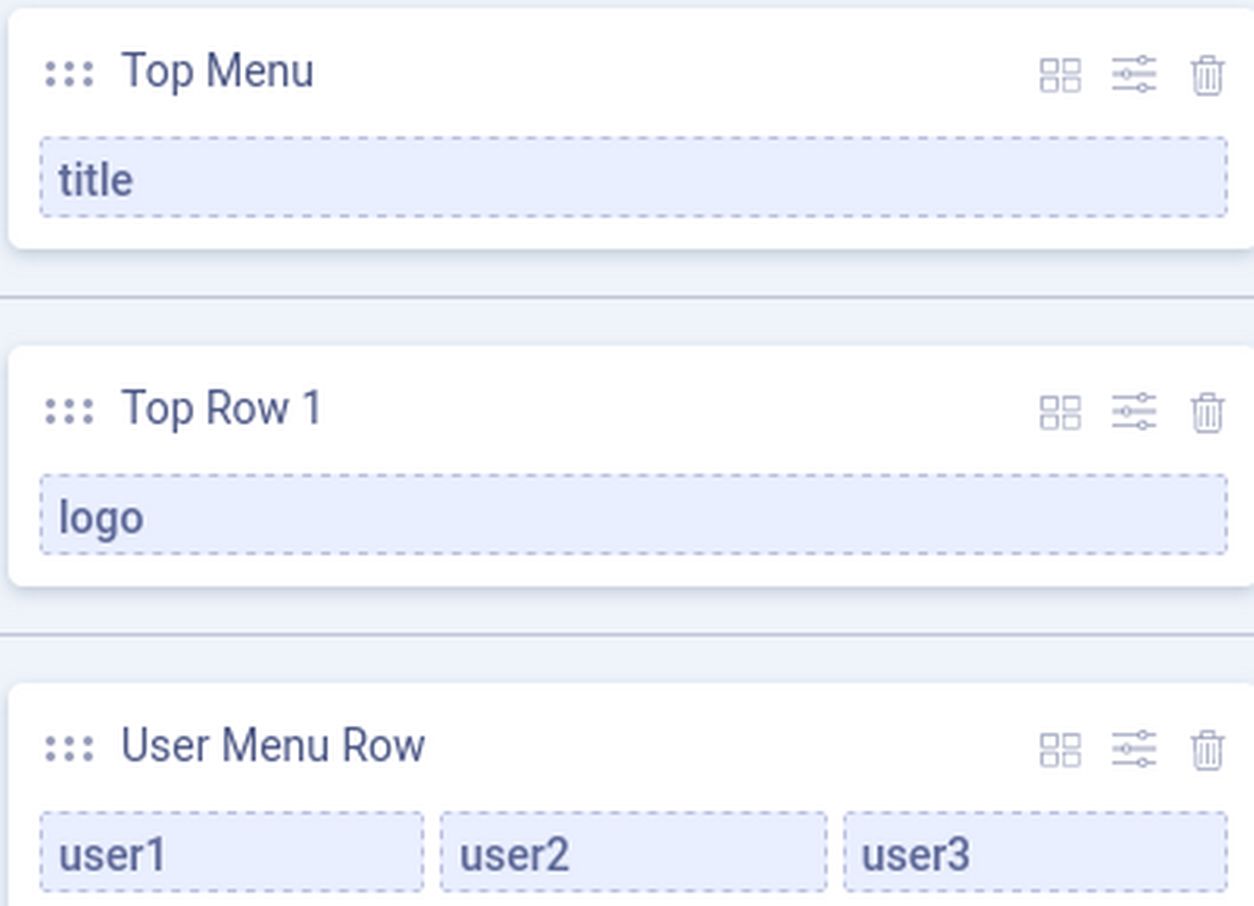
Click 4 + 4 + 4. Three boxes will now appear in this row. Click on the three dots to the right of the first box. For module position, select User1. Then click Apply. Repeat for the second and third box selecting User2 and User3:

Then click Save. Then click Close.
Close the Layout screen and you will see we have a problem:

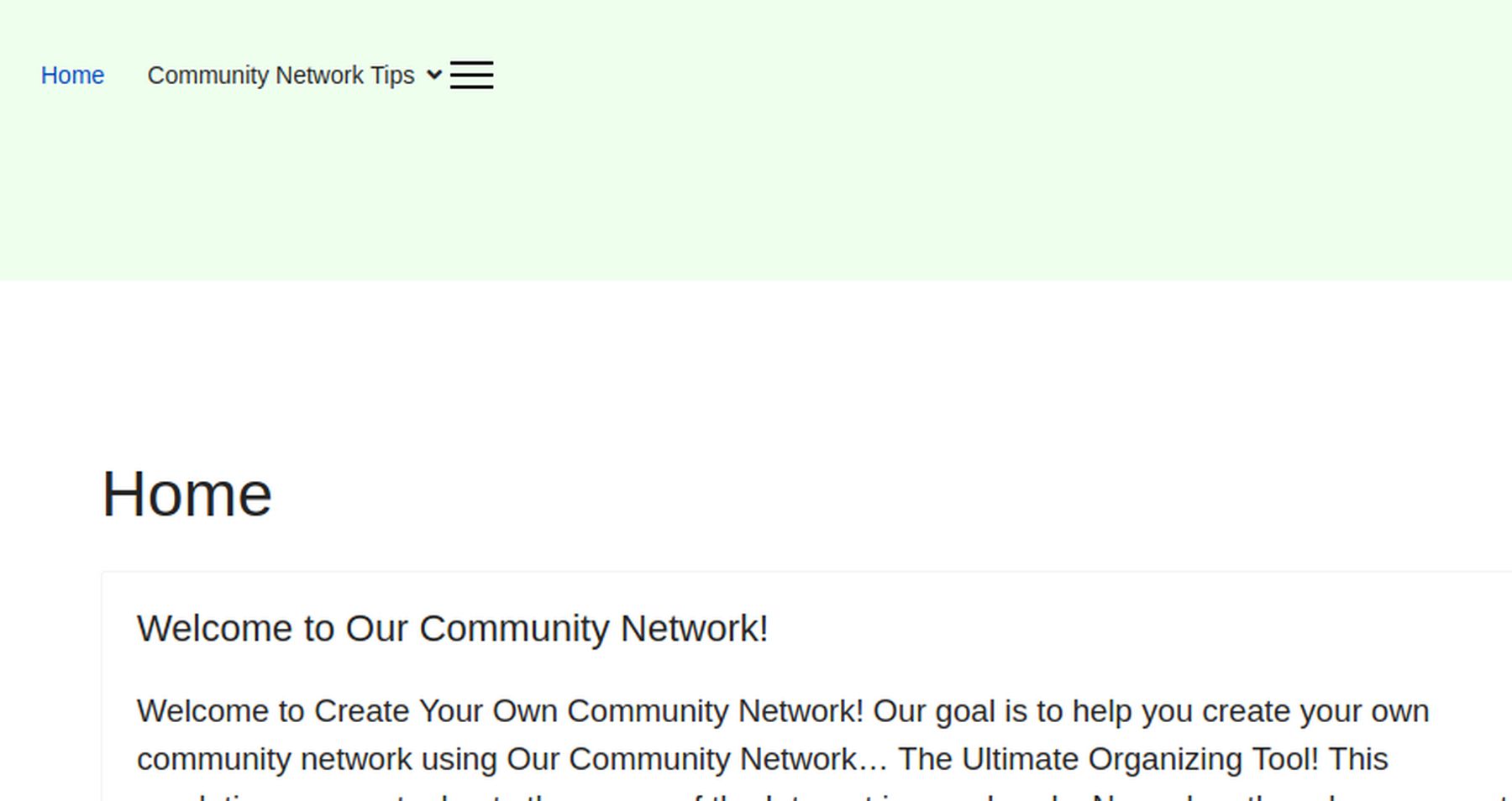
There are now two header images. One is using our full width logo position in Top Row 1. The other header image is not full width and was added to a hidden module position in Basic Settings Header options. The solution to this problem is to click on Basic Header and turn off Predefined Header. This still leaves us with a mobile menu and a menu item called Home in the Top 2 Row:

Click on the narrow screen icons at the top of the template edit screen. Looking at these on narrower screens brings up the Helix Ultimate logo:

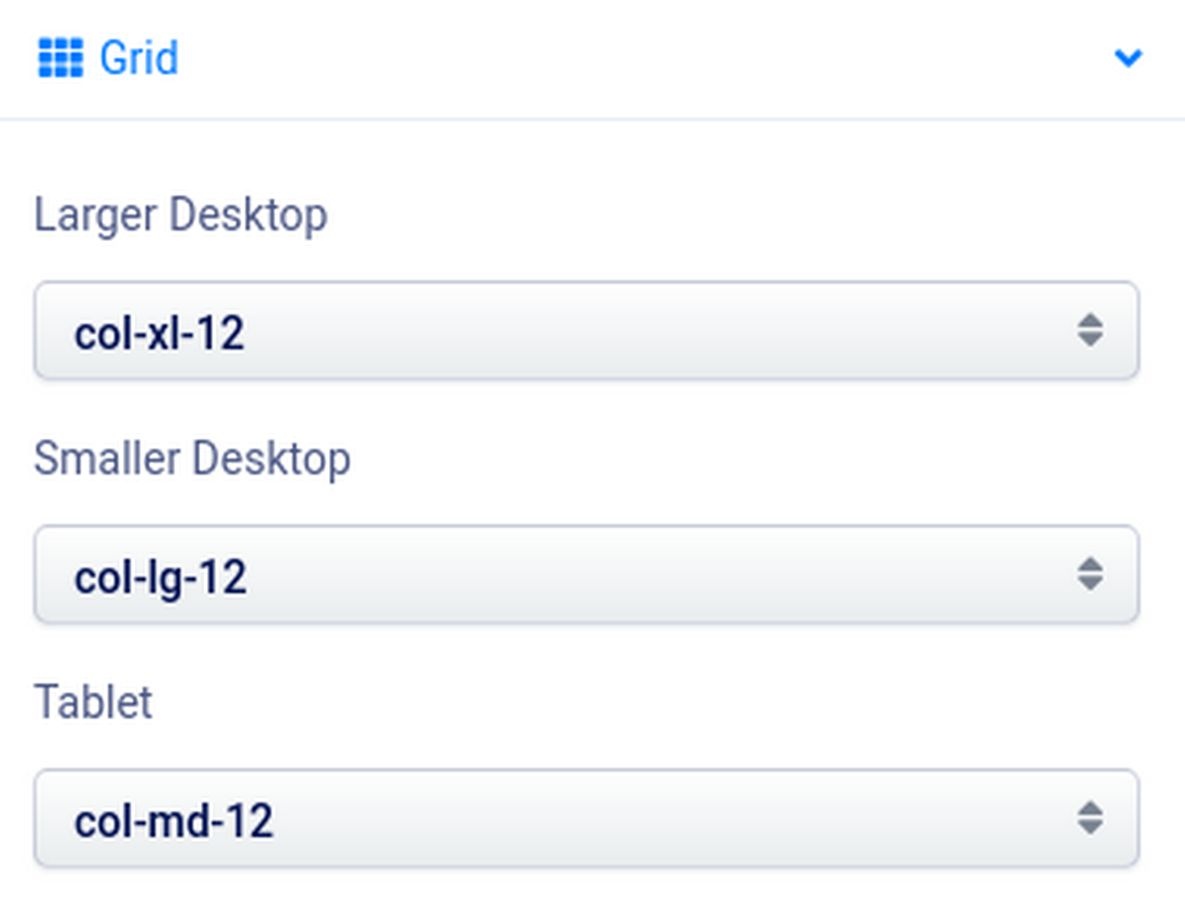
In the Layout screen, click on the menu module position to edit it. Then click Grid and make them all full width.

Click on the Mobile top icon. Then click Basic Logo and change the Logo Height (Mobile) to 0. Then click Save. Then click the Tablet icon. Then click Basic Logo and change the Logo Height (Tablet) to 0.
Step 11 Hide the Mobile Menu on Wider screens
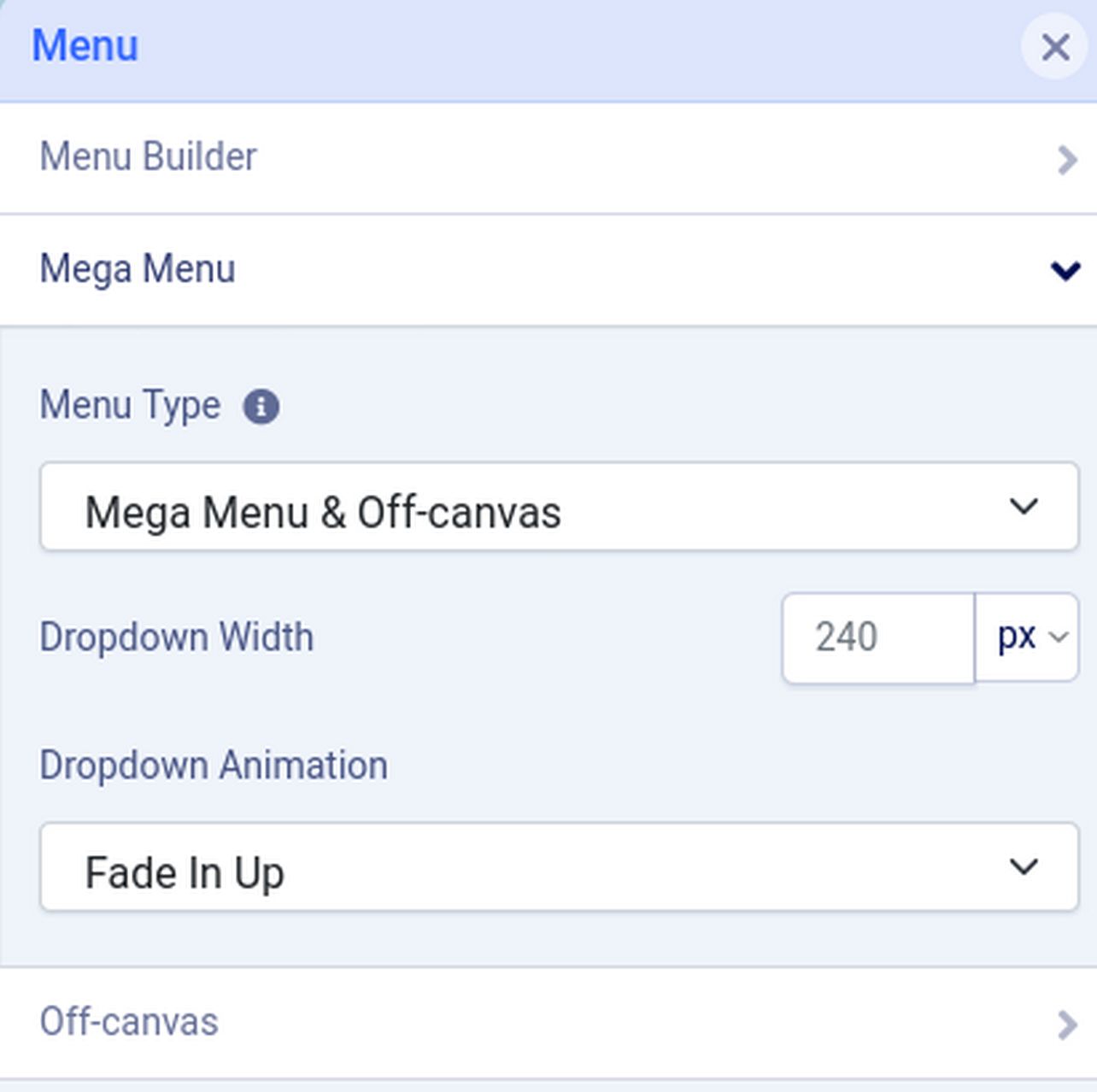
Click Menu, Mega Menu. But default, it is set fr Mega Menu and Off Canvas Menu. Use the drop down to change this to Mega Menu Only. The mobile menu will hide on wider screens, but then appear on narrower screens. At the same time, the Mega Menu will hide on narrower screens. Click Save and Close.
Step 12 Add a Featured Welcome article to the Home Page
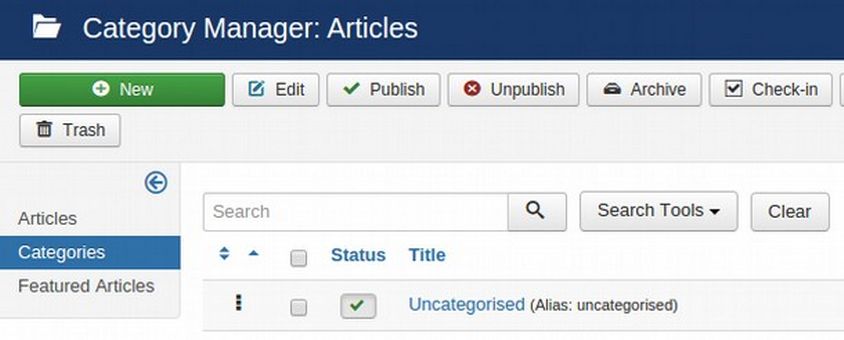
Before we make any articles, we should first create any categories we would like to use. We can add more later. But let's first see how Joomla organizes articles inside of categories. To create a new category, click on Content, Category Manager.

Click on New to create a new category. For Title, call it Community Network Tips. For Description, type in: “This category includes articles explaining how to set up and use our Community Network.” Select the text. Then set the font family for Arial, the font size for 14. Then click Save and Close.
Then click on Content, Article Manager. There are no articles yet. Click New. For the title, copy and paste “Welcome to Our Community Network!” For the description, copy and paste:
Welcome to Create Your Own Community Network! Our goal is to help you create your own community network using Our Community Network… The Ultimate Organizing Tool! This revolutionary new tool puts the power of the Internet in your hands. Never has there been a greater need for independent people-oriented community organizing – social and political organizations empowered and built from the bottom up. For people to be able to join together, learn from each other and participate effectively in an independent bottom up political, economic and/or social movement requires a well organized online structure. Having spent more than 30 years teaching courses in problem solving and team building, I understand the importance of building personal relationships in order to build trust and cooperation within any group. I have therefore created this tool for community organizing in order to help groups build and grow those important personal relationships. We call this tool Our Community Network.
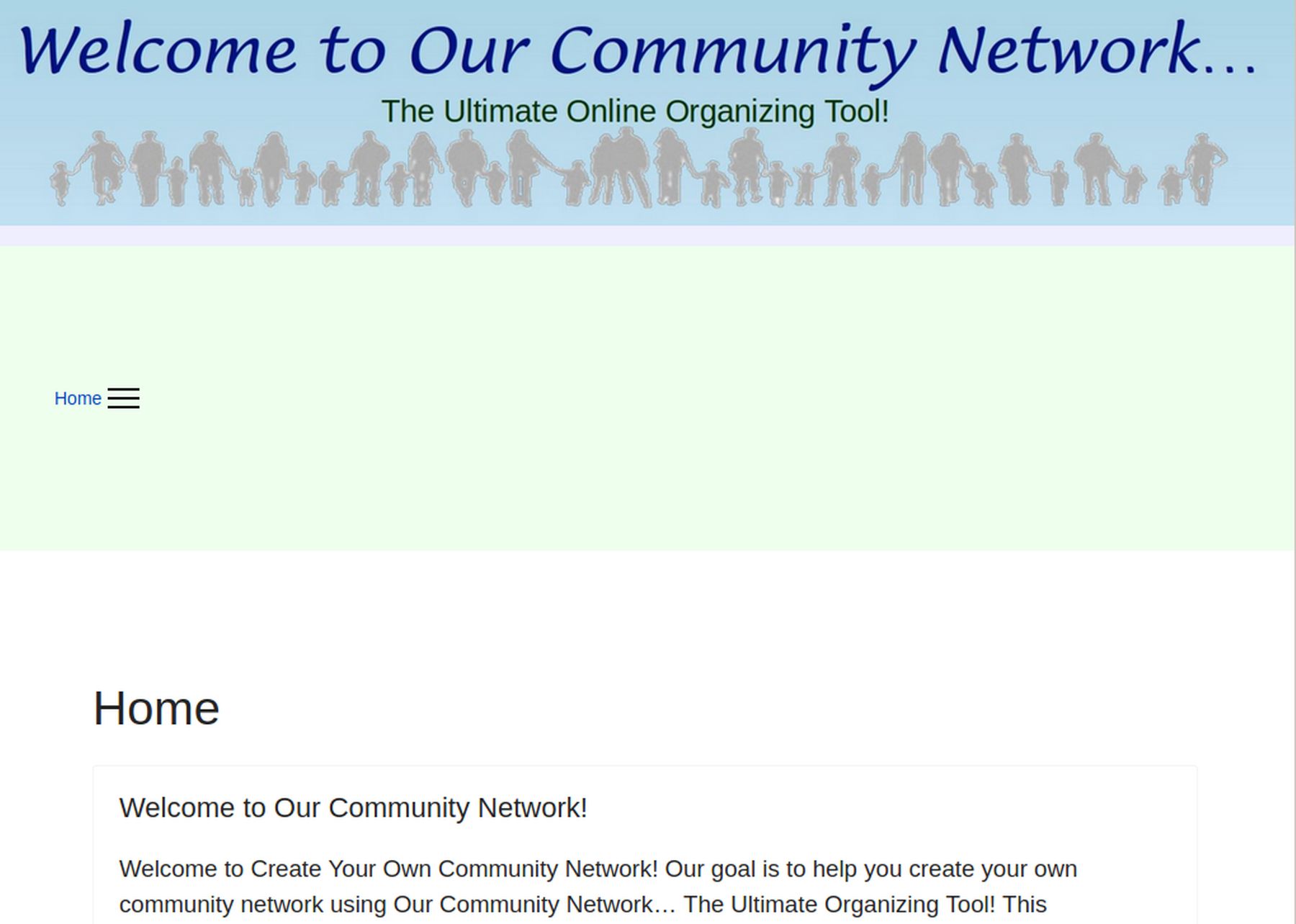
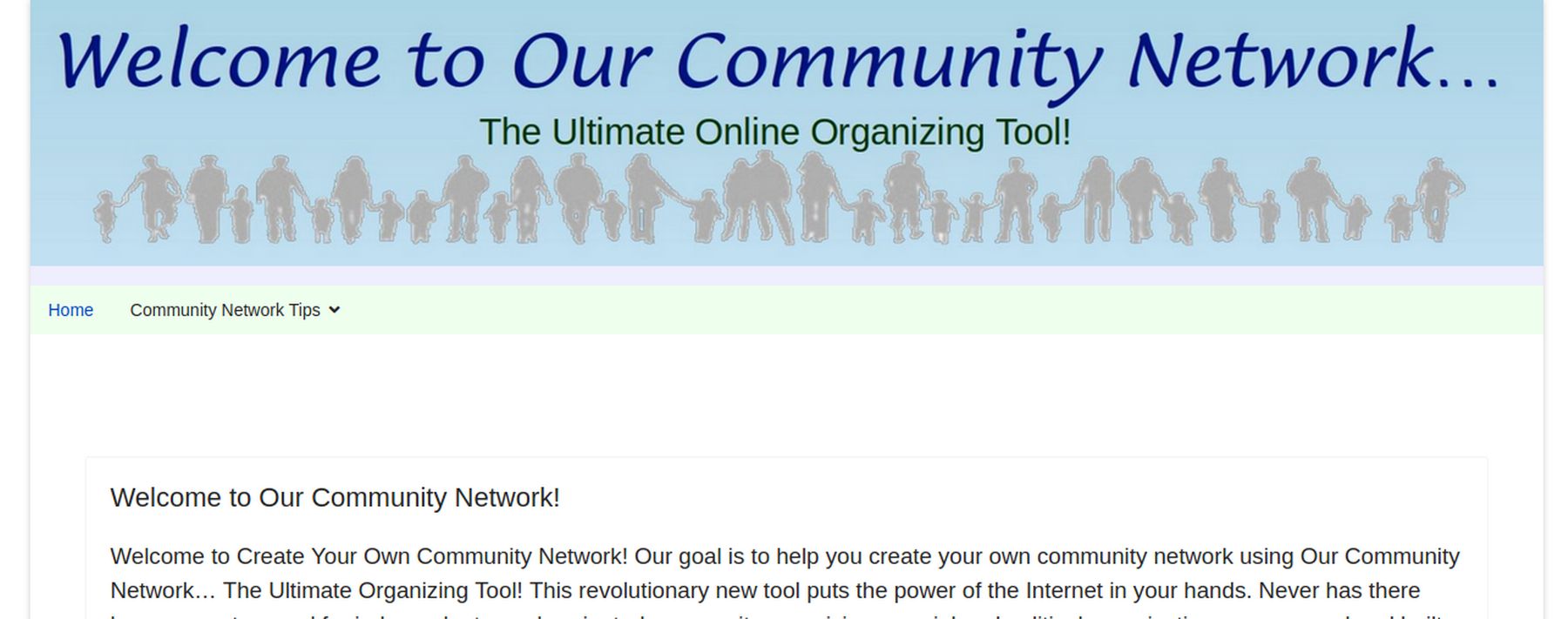
Select the text and set the font type for Arial, the font size for 14 and the font color to black. Change “Featured” from No to Yes. This will put this article on our Home page. Click Save and Close. Then click on the website name in the upper right corner to view the front end of our website.

To hide the Details, which distracts from the article, go to Content, Articles and click on Options in the upper right corner. Set Show Category and Link Category to No. Set Show Author and Show Publish Date to Hide. Set Show Tags and Show Hits to Hide. Then click Save. While we are here, we can click the Category Tab and Hide the Subcategories, No Articles Message and Subcategories Descriptions and Tags. For categories, hide subcategories and # of articles. For the Blog tab, we can change the defaults to 9 leading articles, 9 intro articles, 1 columns and 9 links. For List Layouts, hide Hits and Author. Then save and close and view the front end of our website:

Step 13 Add a Second Article
There is a problem as we have two menus in the menu row. In order to better understand our menu problems, we will create a second article explaining how to set up and use Our Community Network. Go to Content, Article Manager, Add New Article. For title, type in: First Steps for New Members. For the Description, copy and paste:
“This is the page where we will post instructions for first time users of our Community website. It will include a series of tips on how to set up their own profile page and make connections with other members of our community. It is important with Our Community Network to spend a few minutes setting up your personal profile page properly. To see your current profile page, first log in and then click on View My Profile.
To edit your profile, click on Edit My Profile. These two links will appear only after you have logged in. After clicking on Edit My Profile, fill out as many fields as possible. In particular, select a canvas image that matches your State and a profile image that you like.
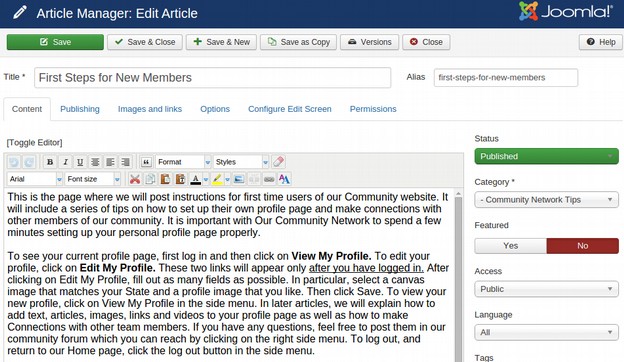
Then click Save. To view your new profile, click on View My Profile in the side menu. In later articles, we will explain how to add text, articles, images, links and videos to your profile page as well as how to make Connections with other team members. If you have any questions, feel free to post them in our community forum which you can reach by clicking on the right side menu. To log out, and return to our Home page, click the log out button in the side menu. “ For category, select “Community Network Tips.” Here is what our second article looks like on the Edit Article or Add New Article screen.

Click Save and Close.
Step 14 Create a New Menu Item for Community Network Tips
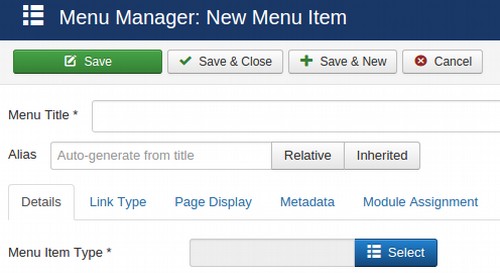
Now that we have a new category, with an article in it, we will create a menu item so folks can see it. Click on Menus, Main Menu, Add New Menu Item.

Then click on Select, Articles. Then select Category Blog. This will return us to the Menu Item edit screen. Select the Community Network Tips category. For Menu Title, type in Community Network Tips . Then click Save and Close.
Step 15 Create a New Menu Item for our second article
Click New again. Then click Select again. This time click on Articles, Single Article. Then select our article and call the menu item First Steps for New Members. Click on Parent Item and assign Community Network as the parent. Then click Save and Close. You can check the front end of our website and see that a new menu item has been added to the main menu. Click on it and you will see our second article.

We now have two menus in the menu row. These are a menu created by Helix and a mobile menu also created by Helix. Below this is the word Home which is the page title of the Home page. We can hide the word Home by going to Menus, Main Menu. Then click on Home to edit it. Then click on the Page Display tab. Type Our Community Network in the Browser page title and change Show Page Heading from Yes to No. Then click Save and Close.
Go to Extensions, Modules and you will see that the Main Menu Module is in Position 7. Because the Helix template has no Position 7, the Main Menu module does not appear on the page.
Step 16 Edit the Helix Template to Turn off the Mobile Menu on wider screens when it is not needed
Click on Extensions, Templates, Styles. Then click on the Helix template to edit it. Then click on Template Options. Click on the Menu icon. Then click on the Mega Menu.

The Mega Menu drop down has three types. These are Mega and Off canvas, Mega only or Off canvas only. Set it for Mega only. Then click Save. Now the Off canvas menu is gone. The Off canvas menu now only appears instead of the mega menu on narrower screens.

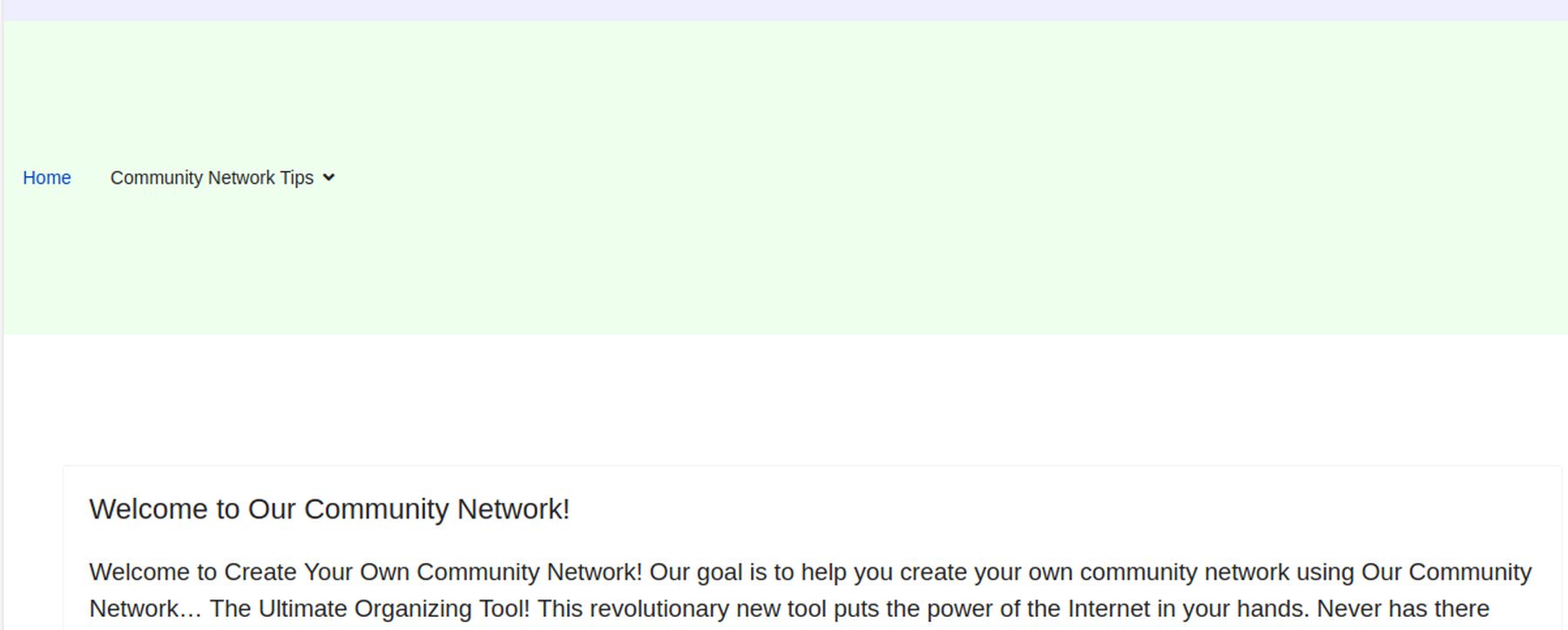
There is still a huge gap between the header image and the Welcome article. Go to Basic, Header and reduce the Header height from 60 px to 40 px. Then click Save.

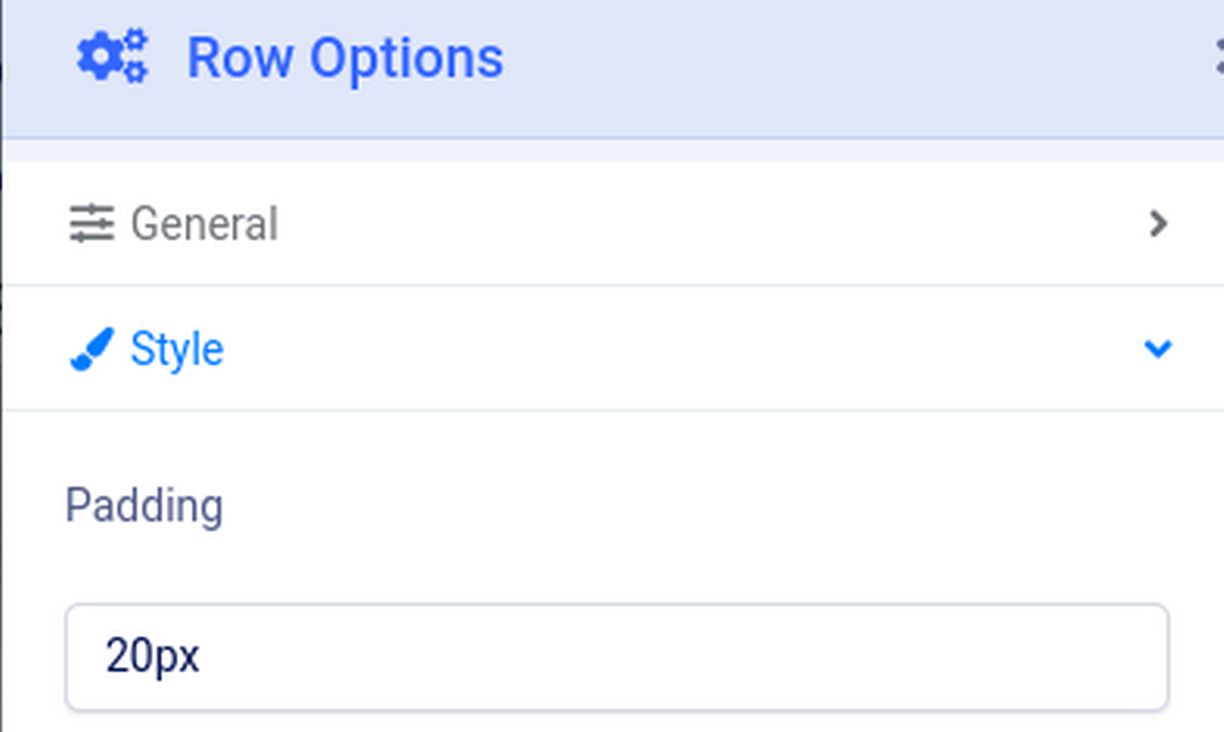
There is still a big gap between the menu and the Welcome Article title. Click Layout, Main Body, Row Options, Style. Change the Padding to 20px.

Then click Apply. Then click Save.

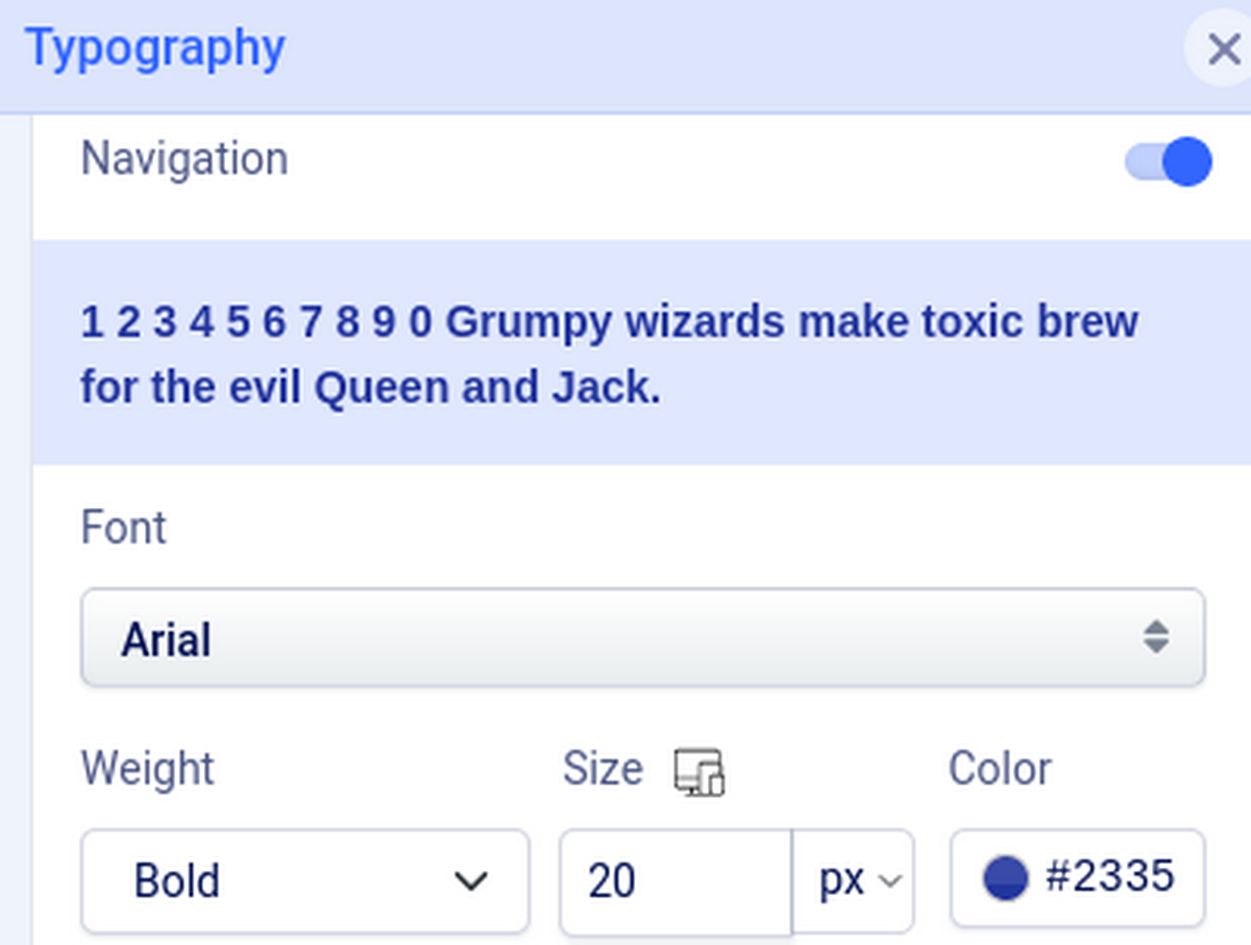
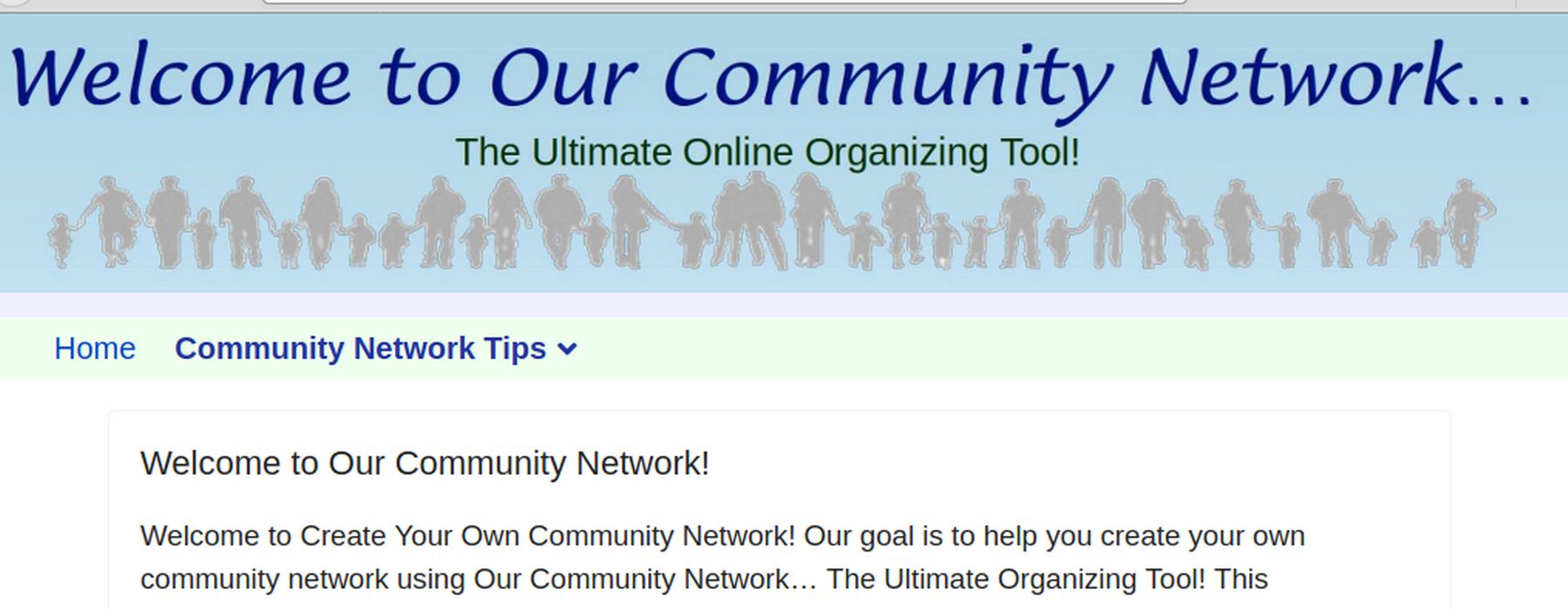
The text in the menu is too small to read. Click Topography, Navigation. Change the Weight to Bold, the Size to 20px and the Color to Dark Blue.

Then click Save and Close.

Step 17 Make the Drop Down Menu Wider
In the Helix Template Edit screen, click Menu, Mega Menu and type in a dropdown width of 380px. Then click Save and Close.
Step 18 Hide the Social Icons
As we noted earlier, you should be able to turn off the social icons by going to Extensions, Templates, Styles. Then click on the Helix template to edit it. Then click Template Options. Then click Basic. Then click Social Icons and change the setting to Off. Then click Save. However, this may not actually hide the social icons. Other tricks for hiding icons is to place them in a Module Position we are not using such as Position 8. Another trick is to delete the hash sign in the icon boxes. If none of these tricks work, then click Custom Code, Custom CSS and copy paste the following: .article-details .article-ratings-social-share {display: none !important;} Then click Save. Then click Close. Then clear the Joomla cache. Then clear the browser cache.
What’s Next?
Now that we have installed and configured the JCE Editor and the Helix template, we are ready to install Fabrik and use it to customize our Community Network Registration form.

