In our last article, we added elements to the first two groups in our custom Member Registration form. These elements are needed to connect our Fabrik Registration form with the Joomla User Management system. In this article, we will use the J User Plugin to connect our Fabrik elements to their Joomla elements. We will then finish adding the remaining elements needed for our custom Member Registration form.
Connect Your Fabrik Member Registration Elements with their Corresponding Joomla Core Registration Fields
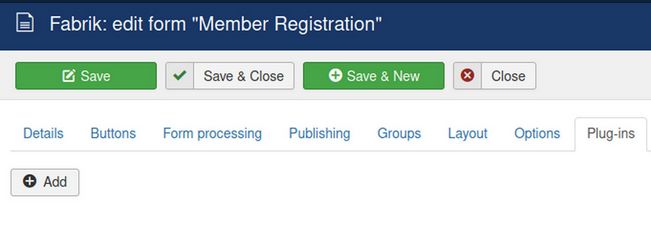
These elements are the basic Joomla user registration fields. However, your Joomla database does not know these elements exist. We need to connect these elements to our Joomla database. Click on Forms and click on your Member Registration form to open it. Then click the Plug-ins tab.

Then click Add. For the -- do -- setting, select juser. For the In setting, select Both. For the On setting, select Both.

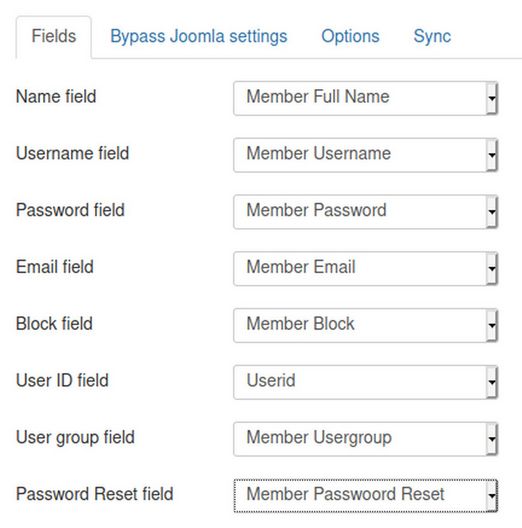
A new set of fields will appear below these fields called Binds data to a Joomla user account. It opens in the Fields tab. We will use this area to connect our Fabrik registration elements with their Joomla counterparts. In the Name field, select Member Full Name. For Username, select Member Username. For Password, select Member Password. For Email, select Member Email. For the Joomla Block field, select Member Block. For the Joomla User ID field, select Userid. For the Joomla User group field, select Member User group. For the Joomla Password Reset field, select Member Password Reset. Here is what these 8 fields should now look like:

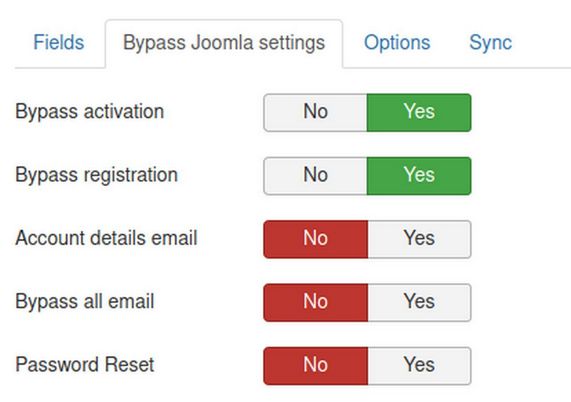
Then click on Bypass Joomla Settings. Change Bypass Activation and Bypass Registration to Yes.

With these settings the member is created and activated automatically and no email is sent to the user. The benefit is we can cut down spam by leaving the default Joomla Registration process turned off. We also save our Admins from having to log into the back end to turn on the Member activation. The drawback is that no notification email is sent to Admins. However, we will fix this problem by adding a Form Email plugin to send a custom email to any Admins we choose.
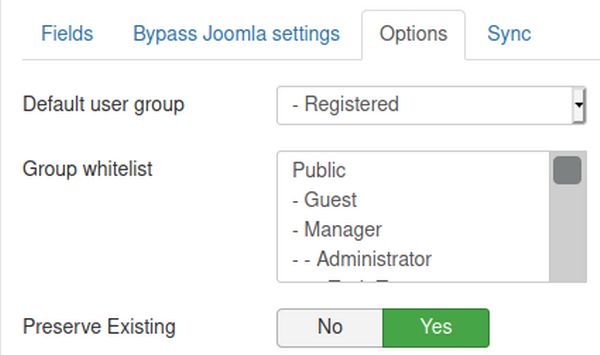
Click on the Options tab and change the default Usergroup from Public to Registered. This setting will allow your registered Members to log in and edit their Member profile. Also change Preserve Existing groups from No to Yes:

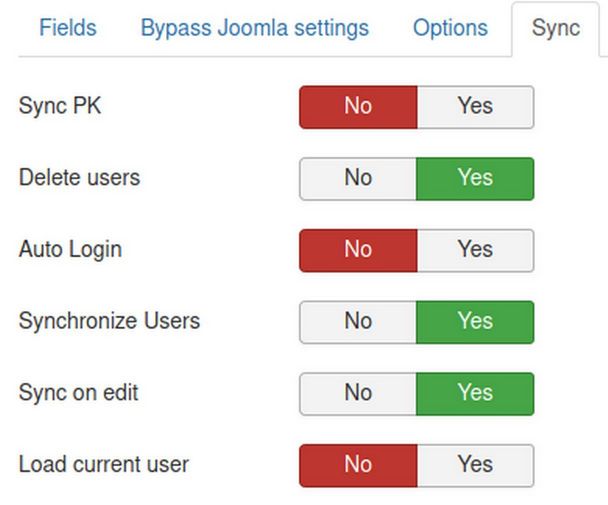
Click on the Sync tab. Change Delete Users, Sync Users and Sync on Edit to Yes.

With these settings any member deleted by the Fabrik admin form will also delete the user from the Joomla user table. Then click Save and Close.
Create a Signup Success article
Go to Content, Articles and click New. For Title, type: Signup Success! For text, copy and paste: Thank you for joining our community network!. You can now log into our Members area by clicking on the Member Login button in the Main Menu!
Then click Save and Close. Then click on the Hidden Menu and click New. Click Select, Articles, Single Article. Then select the Signup Success article. For Title, type Signup Success. Then click Save. The full URL will be the Home page of your website plus the link shown in the link box of the Sign Up Success menu item. Test the Success URL to make sure it displays. Then click Save & Close. Here is our URL: https://ourcommunitynetwork.org/index.php?option=com_content&view=article&id=15
Add the Redirect Plugin to our Member Registration form
By default, when a new member submits their Signup form, they are automatically taken to the Member Login page which issues an error because they are not logged in. This looks really bad.
Thankfully, Fabrik offers a Redirect plugin that solves this problem. Click Fabrik Forms, Member Registration form to edit it. Then click the Plugins tab again and click Add. For Do, select the Redirect Plugin. Change In and Out to Both. Then paste the URL of the Sign Up Success menu item into the Jump page box. Here is our URL:
https://ourcommunitynetwork.org/index.php?option=com_content&view=article&id=14
Then click Save and Close.
Create the Admin Notice Article
We previously created an article called Contact Us Notice to send us an email whenever someone submitted a Contact Us form. We now will create another article to send us an email when someone submits a Member Registration form. As with the previous Notice article, we need to find the full element name of the Member Last Name and Member Email element used in the Member Registration form. Click Elements and filter for the Member Registration form. The full name of the Member Last Name element in our case is
ace_member_registration___member_last_name
The full name of th Member Email element is:
ace_member_registration___member_email
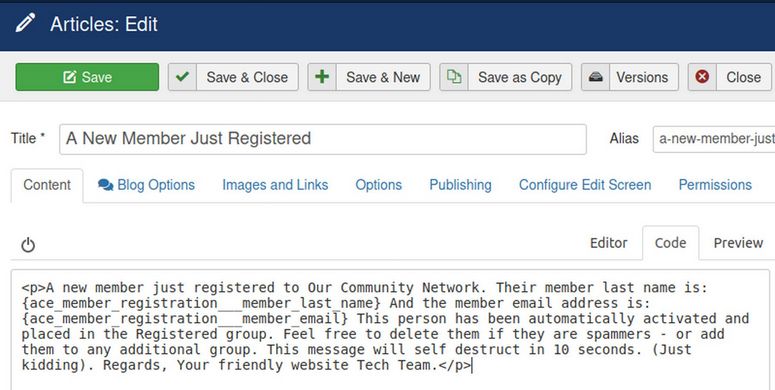
Next, create a Joomla with the Title: A New Member Just Registered. For text, in the JCE Editor, click on the CODE tab. Then copy paste:
A new member just registered to Our Community Network. Their member last name is: {ace_member_registration___member_last_name} And the member email address is: {ace_member_registration___member_email} This person has been automatically activated and placed in the Registered group. Feel free to delete them if they are spammers - or add them to any additional group. This message will self destruct in 10 seconds. (Just kidding). Regards, Your friendly website Tech Team.
Then click Save. Here is what the result will look like:

Note that we have used the element lastname as a Fabrik placeholder and placed curly brackets around each element. Placeholders will help the Member Coordinators link which Notice is associated with which new Member. Click Save and Close.
Add the Admin Notice Email Plugin
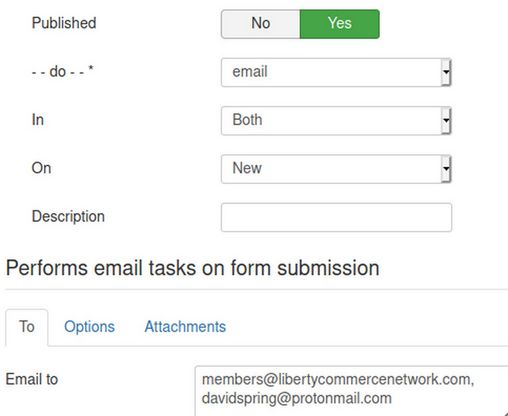
Go to Fabrik, Forms, Member Registration Edit and click the Plugins tab again. Then click Add and select the Email plugin. Change On from BOTH to NEW. For Email to type in the email addresses of one or two people who should be notified that a new member has been added. Place a comma after each email address except the last:

When a new Member submits a form and becomes a registered Member an email will now be sent to each of these people. Then click on the Options tab. In the From box and Reply box, use a custom email that is from your domain name. We will use the email
For the Subject box, type: A new user has registered on Our Community Network. For the Article Template box, select the article A New Member Just Registered. Then click Save and Close.
Test the Sync Function
Before we add elements to the other two groups, we will do some testing to make sure the Sync Function works for our existing members. First, in Fabrik elements, filter for the Member Registration form and change Show in List so that only First Name, Last Name, Email and Usergroup show in the list. Then go to Fabrik Forms, Member Registration row and click Update database. Then click View Data. Do not be surprised if there is no records there yet. Click Add. At the top of the page was this notice:

Then click on the back arrow to and you will see that only the Member Emails appear in the list. Click Edit to edit one of the members. Then add a first and last name. Then click Save. Now not only do the first and last names appear, but so does the usergroup. Add first names and last names to all existing members.
Add 4 Elements to the 2 Join our Team Group
Go to the Registration form and click ADD to add another element. For the first element, for Label, copy paste: Accept Rules for Membership For Name, type: accept_rules. For plugin, select radio-button. For value, type: accept_rules. For Label, copy paste: I have read and accept Rules for Membership
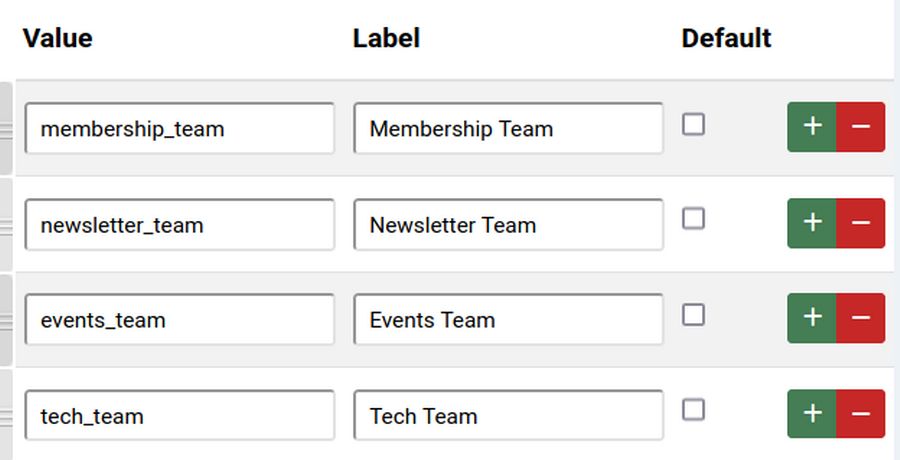
Then click Save and New. For the second element label, type: Join our teams. For name, type join_our_teams. For plugin, select checkbox. For group, select 2-join-our-teams. Then in the Options tab, click plus to create 5 options. For values, type membership_team, newsletter_team, information_team, events_team and tech_team. For Labels, type: Membership Team, Membership Team, Information Team, Events Team and Tech Team

Then click Save and Close.
Create a Member City Table
Before we can create our Member City element, we first need to create a Member City Table. This will allow us to easily add more cities if needed in the future. Go to Fabrik Forms and click New. For Label, type Member City. Then click on the Form Processing tab. For Table Name, type ace_member_city. Then click Save. Then click Save and Close. Then for the Member Table form, click on Add button to add a new element. For Label, type Member City Name. For Name, type member_city_name. For Plugin, leave it at field. For group, select Member City. Then click Save and Close. Then in the Elements screen, set the filter to Member City. For Show in List, uncheck time and id and then check Member City Name.
Then go to Forms, Member City, View Data and click Add to add our first City. Type Bellingham. Then Save and Add. Here are the remaining Cities: Ferndale, Lynden, Blaine, Birch Bay. Now that we have our Member City table, we are ready to add our Member City to our Member Registration form.
Add the Member City Element to our Member Registration form
Go to Fabrik forms and in the Member Registration row, click Add to add a new element. For the Label, type Member City. For name, type member_city. For plugin, leave it at field and for Group change it at 2-join-our-team. Then click Save and New.
For the fourth element Label, type Member Zip Code. For name, type member_zip_code. For plugin, leave it at field and for group leave it at 2-join-our-team. Then click Save and Close.
Add 2 Elements to Group 3 Member Options
For the first element Label, type Member Options. For Name, type: member_options.
For plugin, select checkbox. For group, select 3-member-options. Then in the Options tab, click plus to create 3 options. For values, type personal_membership, job_provider and service_provider. For Labels, type:
Personal Member Only (View all 4 (or both) Provider Lists – FREE)
Job Provider (Create Job Provider Listing – FREE)
Service Provider (Create Service Provider Listing – FREE)
Then click Save and New.
For the second element Label, type: Additional Questions or Information. For Name, type: questions For Plugin, select Text Area. For group, select 3 Member Options. Then click Save and Close.
Add One Element to Group 4 Prove you are human
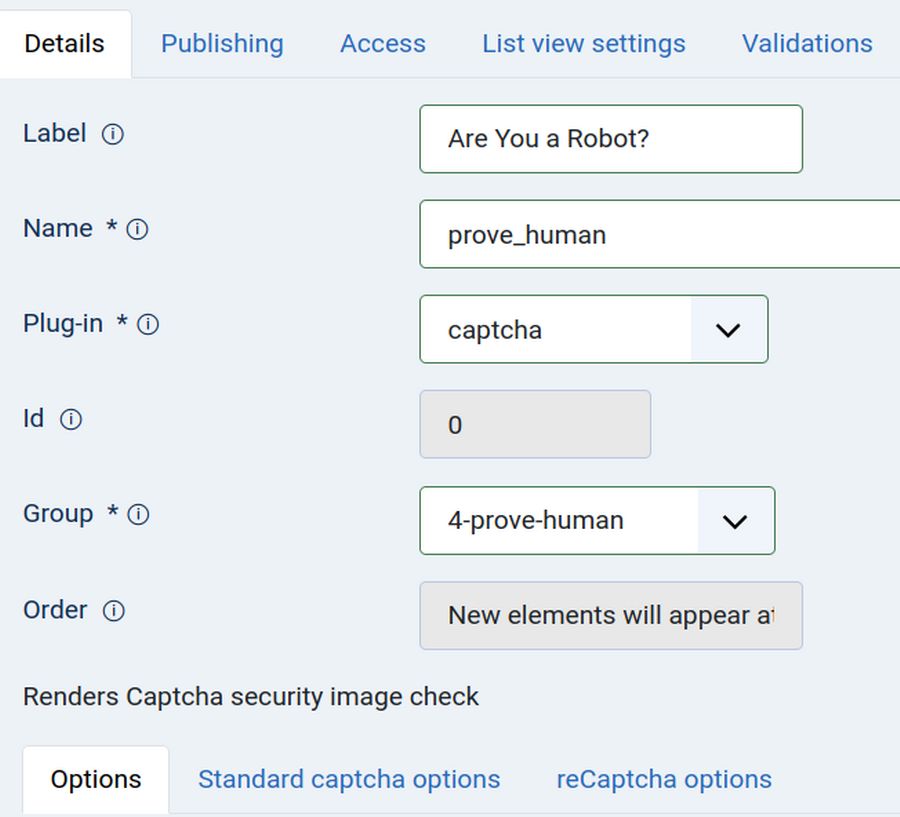
We will conclude with a Fabrik spam filter to reduce spam. Go to Components, Fabrik and click Forms. Click on Add to add a new element. For Label, type Are You a Robot? For Name, type: prove_human. Then for Plugin, select captcha. For Group, select 4_prove_human.

Then click the Standard captcha options tab. Increase the font size to 50 and the Text Padding to 15. Then click Save and Close.
Add Final Instructions to the bottom of the Registration Form
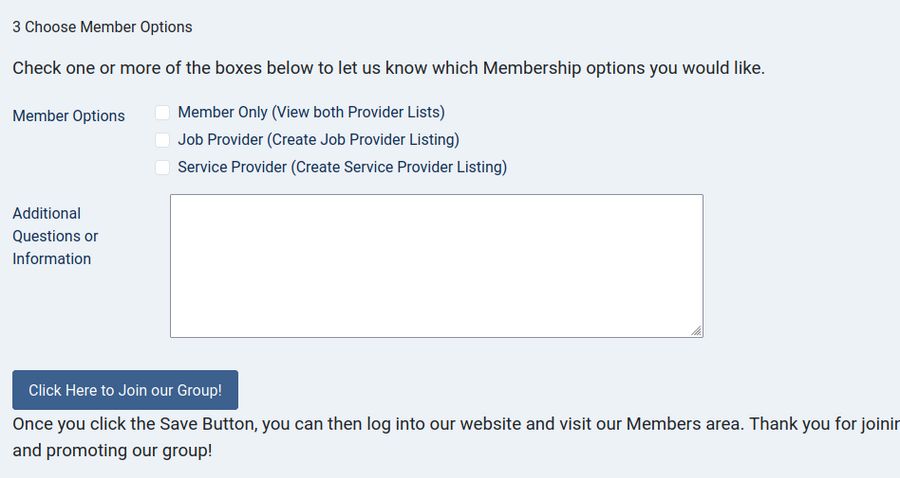
Open and edit the Registration form to add this at the bottom of the form: Once you click the Save Button, you can then log into our website and visit our Members area. Thank you for joining and promoting our group!
Then click Save and Close.
Customize the Appearance of your Member Registration Form
We can use some simple CSS rules to customize the appearance of our Member Registration form. Here are a couple of examples. We will first make the Accept Rules Element text big and bold. We will then hide the Remember Me Text on the Joomla Login Form.
Add Validation Rules
We still need to define which questions are required and which are optional and we need to define what popup should appear in the event that a required question is not filled out. Adding form validation is how Fabrik makes a given field element required. Validation will make sure that someone asking a question will be forced to include their name and email address before they click Save.
Go to Elements and filter for the Registration form. There are 16 elements on this form. The 6 elements we need to make required are: Member First Name, Member Last Name, Member Username, Member Email, Member Password, and Accept Rules.
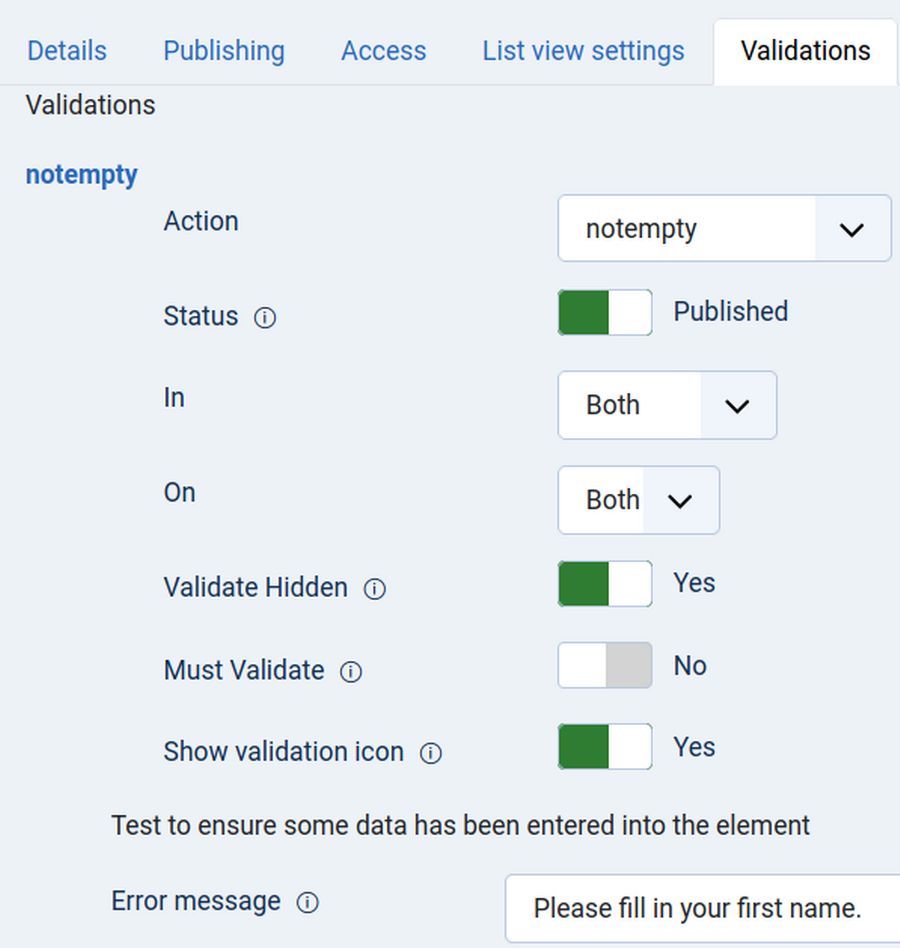
Click on the Member First Name element. Then click on the Validation screen. Then click Add. For Action, select Not Empty. For error message, copy paste: Please enter your first name.

Then click Save and Close. Click on the Member Last Name element. Then click on the Validation screen. Then click Add. For Action, select Not Empty. For error message, copy paste: Please enter your last name. Then click Save and Close.
Then click on the Member Username element. Click Validation, Add. For Action, select Not Empty. For error message, copy paste: Please enter a Username. Then click Save.
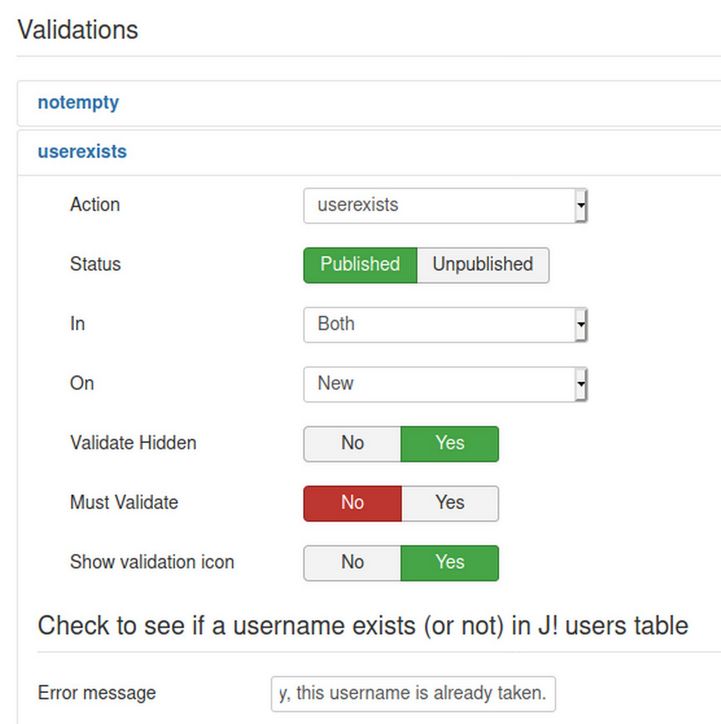
Then click Add to add a second rule. Select the User Exists option. Change ON from BOTH to NEW. This validation rule checks the users table and makes sure that each NEW user has a unique username. For error message, copy paste: Sorry, this username is already taken.

Then click Save and Close. Then click on the Your Member Email element. Click Validation, Add. For Action, select Is Email. For error message, copy paste: Please enter a valid email address.
The email validation also checks to make sure the box is not empty. Click Save. Then click Add to add a second validation rule. Select email exists. Change ON from BOTH to NEW. For Error message, copy and paste: Sorry, this email is already being used.Then click Save and Close.
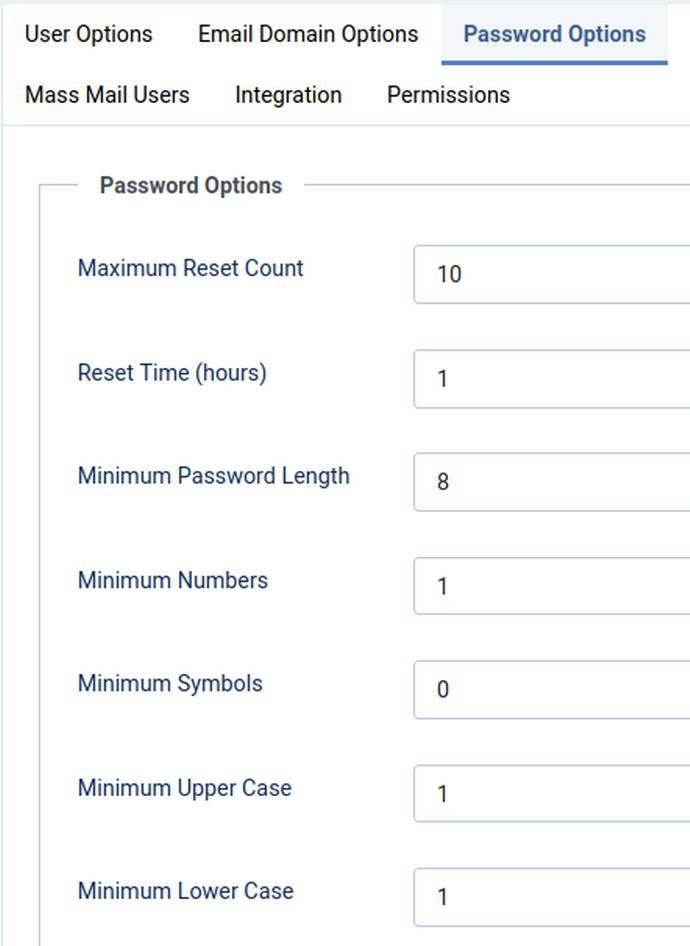
Then click on the Member Password element to edit it. In the Details screen, change Joomla Password Validation from No to Yes. Then click Save and Close. Then to adjust the Joomla Password validation rules, in the Joomla menu, click Users, Manage, Options. Then click on the Password Options tab. Change the minimum length to 8, the minimum upper case letters to one and the minimum lower case letters to 1 and the minimum integers to 1. Then click Save and Close.

Then go back to Components, Fabrik, Elements and click on the Accept Rules element to edit it. Then click Validations Add. For Action, select Not Empty. For Error Message, copy paste: To join our group, please check the box to confirm that you Accept our Rules. Then click Save and Close.
Click on Member City to edit it. Then click on the Validations screen in the left column. Then click ADD. For the Action, select Not Empty. Then type this error message to display if the element is not completed: Please enter your member city. Click Save and New.
Click on Member Zip Code to edit it. Then click on the Validations screen in the left column. Then click ADD. For the Action, select Not Empty. Then type this error message to display if the element is not completed: Please enter your member zip code. Click Save and New.
Activate AJAX for this Form and List
To make our validation rules work properly, we need to edit the Member Registration Form. Click on it to edit it. Then click on the Form Processing tab. Change Ajax Validation from No to Yes. Then click Save and Close. This change will then run the validation rules as the Member is typing to check that they are entering a unique User Name and a correct email address.
Create a Menu Item to view your Member Registration form
Go to the Main Menu and click New. Then click Select and select Fabrik Form. Then select the Member Registration form. For Title, type Member Signup. Then in the lower right corner, change the Access from Public to Guest. This will hide the Signup menu item from Members who are already logged in. Then click Save and Close.
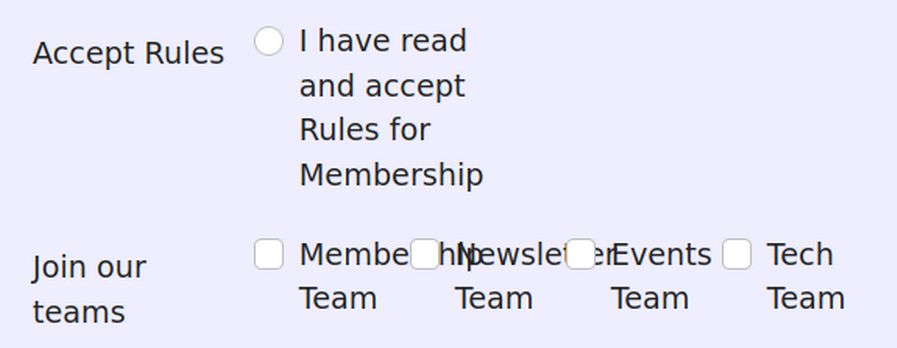
Then visit the Member Registration form in the front end of your website. There are three problems. The Accept Rules text needs to be larger and the Join our teams line needs to be wider and the Member Options line needs to be wider.

Customize the Appearance of your Member Registration Form
We can use some simple CSS rules to customize the appearance of our Member Registration form. Here are a couple of examples. We will first make the Accept Rules Element text big and bold. We will then hide the Remember Me Text on the Joomla Login Form.
Make Accept Rules Element Text Big and Bold.
Here is the CSS Selector Class as determined by the Firefox inspector:
fb_el_ace_member_registration___accept_rules
Note that each element on each form has its own CSS Class. The class is divided into three parts:
fb_el_ stands for Fabrik element
ace_member_registration is the name of the table.
_accept_rules is the name of the element.
Here is an example:
fb_el_table_name_element_name
Here is my CSS: Add a dot at the beginning of the CSS class selector. Then add curly brackets around the CSS rules.
.fb_el_ace_member_registration___accept_rules {
font-size: 28px; font-weight: bold; color:#111155;}
Then place this in the Helix Custom Code CSS box. Click Save and Close and view the Registration form again.
Increase Width of Lines
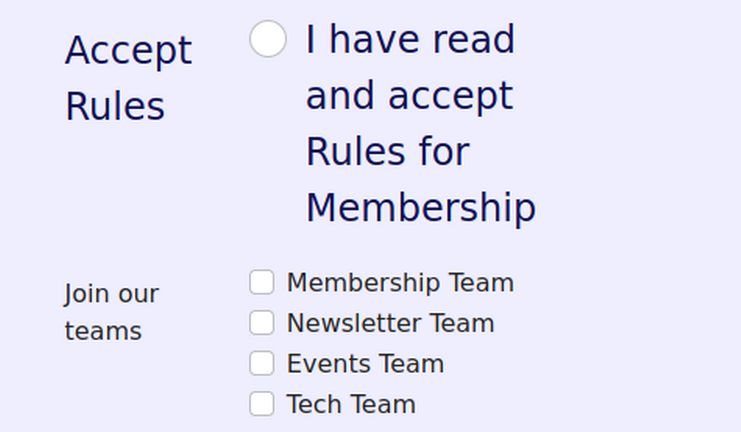
Go to the Accept Rules element and in the Options tab, change the Bootstrap class from col-sm-6 to col-sm-10. Then Save and Close. Then click on the Join our teams element and reduce options per row from 4 to 1. Also change Member Options from 4 to 1.

Hide the Joomla Log In Form Remember Me Text
The log in form has a check mark box called Remember Me. This places the user name and password into a memory area that might allow hackers to compromise member usernames and password. We can hide this box by adding the following CSS to the Helix Custom Code CSS box:
#form-login-remember {display: none;}
View the Member Registration form in the Fabric Form screen
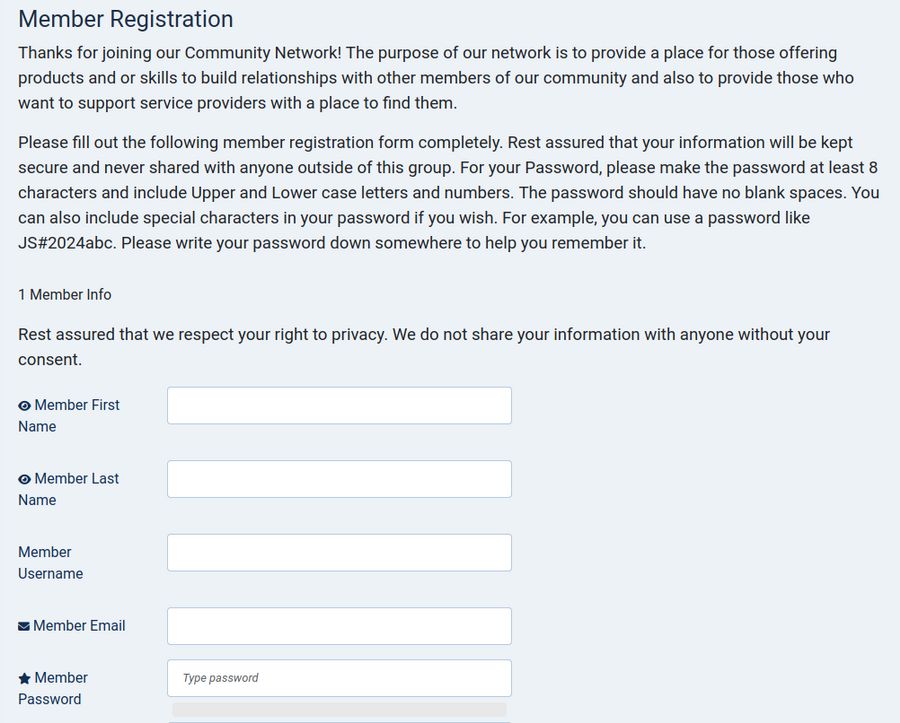
To see this form in the back end, click Forms, Registration View Data. Then click Add. Here is the top:

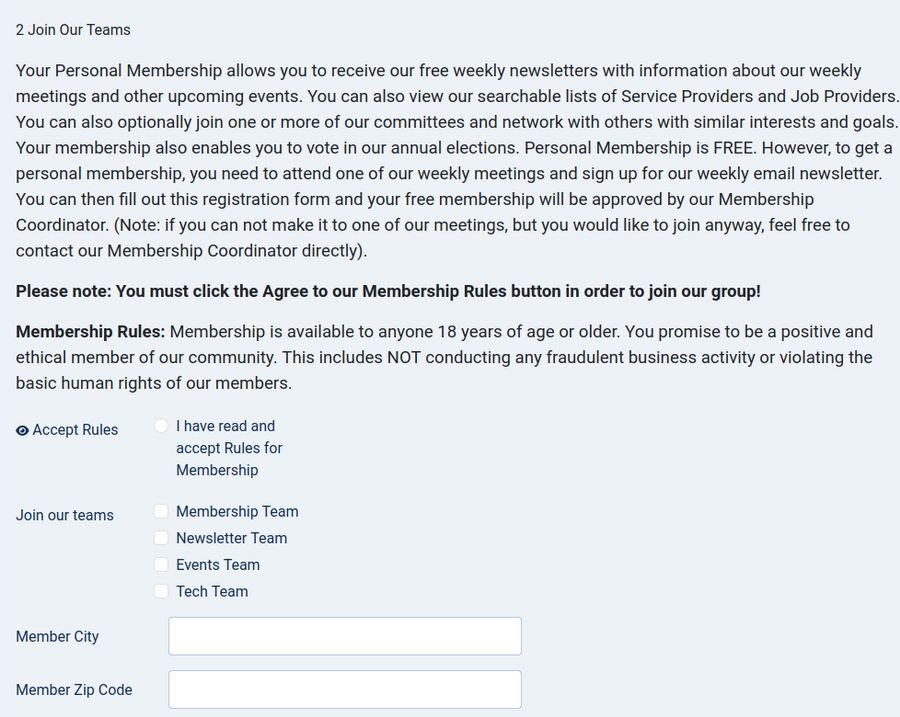
In the back end, the Member Usergroups can be selected in the middle section. This section does not show on the Front End Member Registration form. Here is the middle of the form:

Here is the bottom section of our Member Registration form:

Congratulations! You’re done building your custom Registration Form!
What’s Next?
In the next article, we will add elements to our Job Provider form.

